Version: 1.01
Description: iLoadingIndicatorView is a wrapper of the DGActivityIndicatorView project and allows you to add beautiful ActivityIndicators to your app's layout.
License: https://github.com/ninjaprox/DGActivityIndicatorView/blob/master/LICENSE
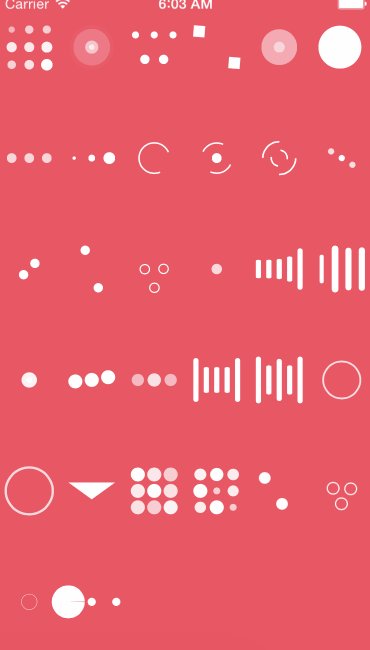
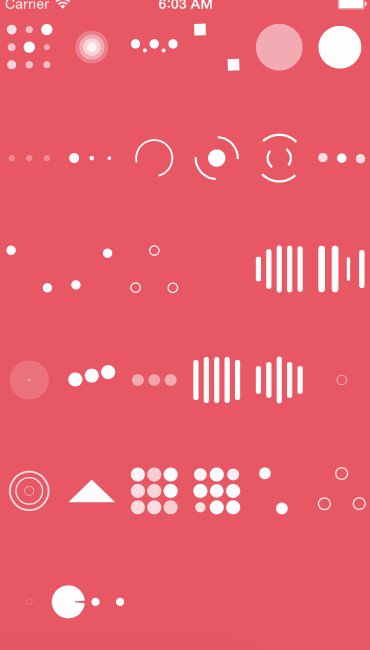
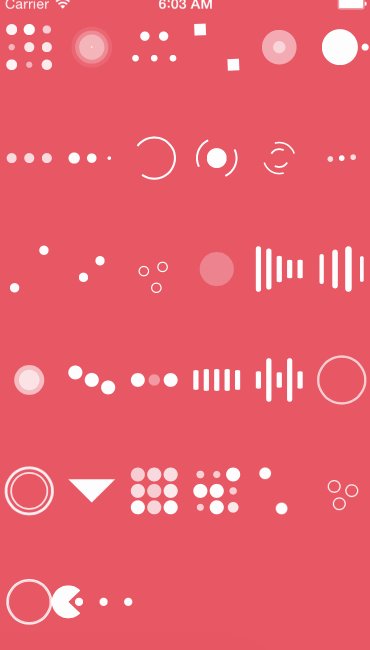
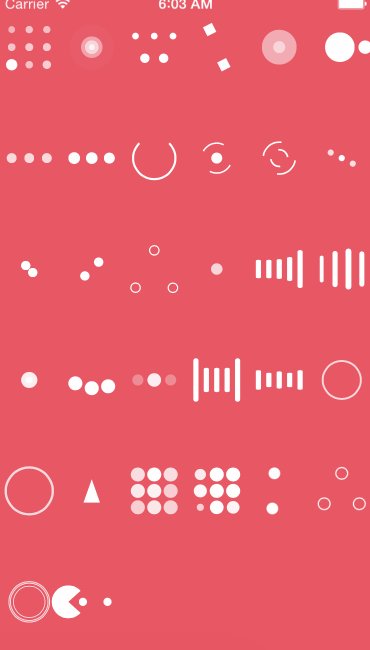
Screenshot:

Notes/Tips:
Feel free to ask questions
Description: iLoadingIndicatorView is a wrapper of the DGActivityIndicatorView project and allows you to add beautiful ActivityIndicators to your app's layout.
License: https://github.com/ninjaprox/DGActivityIndicatorView/blob/master/LICENSE
Screenshot:

Notes/Tips:
- there is also a B4A version created by DonManfred: https://www.b4x.com/android/forum/threads/loadingindicatorview-v1-0-0.59749/
- for a documentation use one of the B4X object browser: https://www.b4x.com/android/forum/t...j-api-documentation-b4x-object-browser.25682/ or https://www.b4x.com/android/forum/threads/b4x-help-viewer.46969
- Use iLIV as RefreshControl: https://www.b4x.com/android/forum/t...r-tableview-and-scrollview.58793/#post-439835
Feel free to ask questions
Last edited:
