I don't know the right definition...
I use a Tool in wich it is named "Streched proportional".
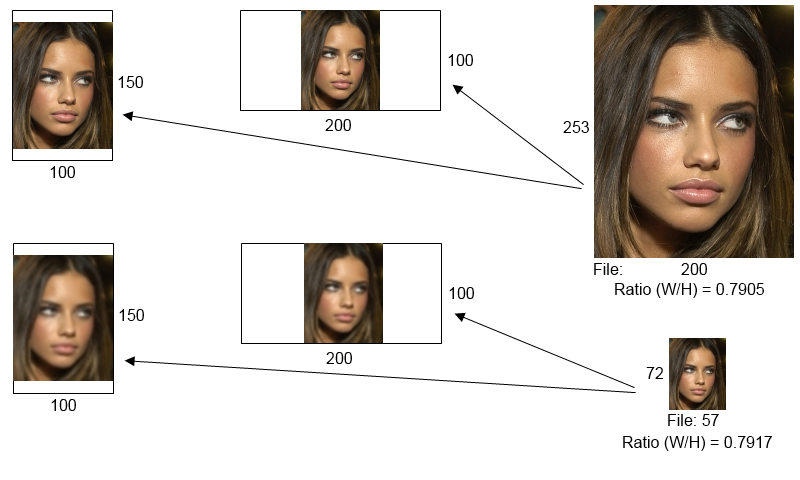
I have not been able to get this "simple" thing:

(boxes represent some ImageView. On the right the two loaded files)
I tried with "normal" code, and also using the Informatix's BetterImageView library.
I post one of the 100 attempts.
(I already know that the great Klaus will make me feel ashamed, solving it in two minutes )
)
[P.S. I would prefer even better quality/definition, of course]
Now there are at least two Klaus (Klaus Matle and ... Klaus).
I like to call Klaus: the "great Klaus", but Matle may not be small , so we could call the first one: "fully Klaus"
, so we could call the first one: "fully Klaus"  - see his profile.
- see his profile.
I use a Tool in wich it is named "Streched proportional".
I have not been able to get this "simple" thing:
(boxes represent some ImageView. On the right the two loaded files)
I tried with "normal" code, and also using the Informatix's BetterImageView library.
I post one of the 100 attempts.
B4X:
Sub FitCenterBitmap(Imv As ImageView, Dir As String, FileName As String)
Imv.Gravity = Gravity.CENTER
Private bmp As Bitmap = LoadBitmap(Dir, FileName)
Private NewBmp As Bitmap
Private NewBmpWidth, NewBmpHeight As Int
Private ImvBmpWRatio, ImvBmpHRatio As Float
Private ScaleFactor As Float
ImvBmpWRatio = Imv.Width / bmp.Width
ImvBmpHRatio = Imv.Height / bmp.Height
If ImvBmpWRatio < ImvBmpHRatio Then
ScaleFactor = ImvBmpWRatio
Else
ScaleFactor = ImvBmpHRatio
End If
NewBmpWidth = bmp.Width * ScaleFactor
NewBmpHeight = bmp.Height * ScaleFactor
NewBmp = CreateScaledBitmap(bmp, NewBmpWidth, NewBmpHeight)
Imv.Bitmap = NewBmp
End Sub(I already know that the great Klaus will make me feel ashamed, solving it in two minutes
[P.S. I would prefer even better quality/definition, of course]
Now there are at least two Klaus (Klaus Matle and ... Klaus).
I like to call Klaus: the "great Klaus", but Matle may not be small
Last edited: