-
Welcome to B4X forum!
B4X is a set of simple and powerful cross platform RAD tools:
- B4A (free) - Android development
- B4J (free) - Desktop and Server development
- B4i - iOS development
- B4R (free) - Arduino, ESP8266 and ESP32 development
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
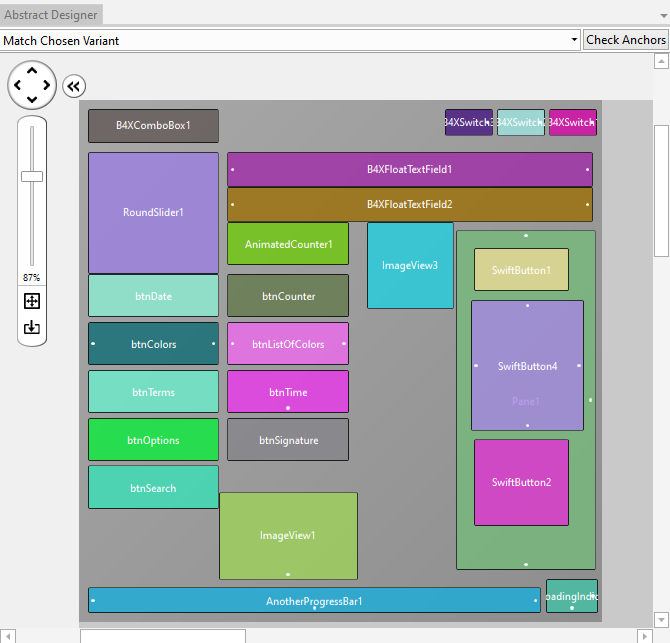
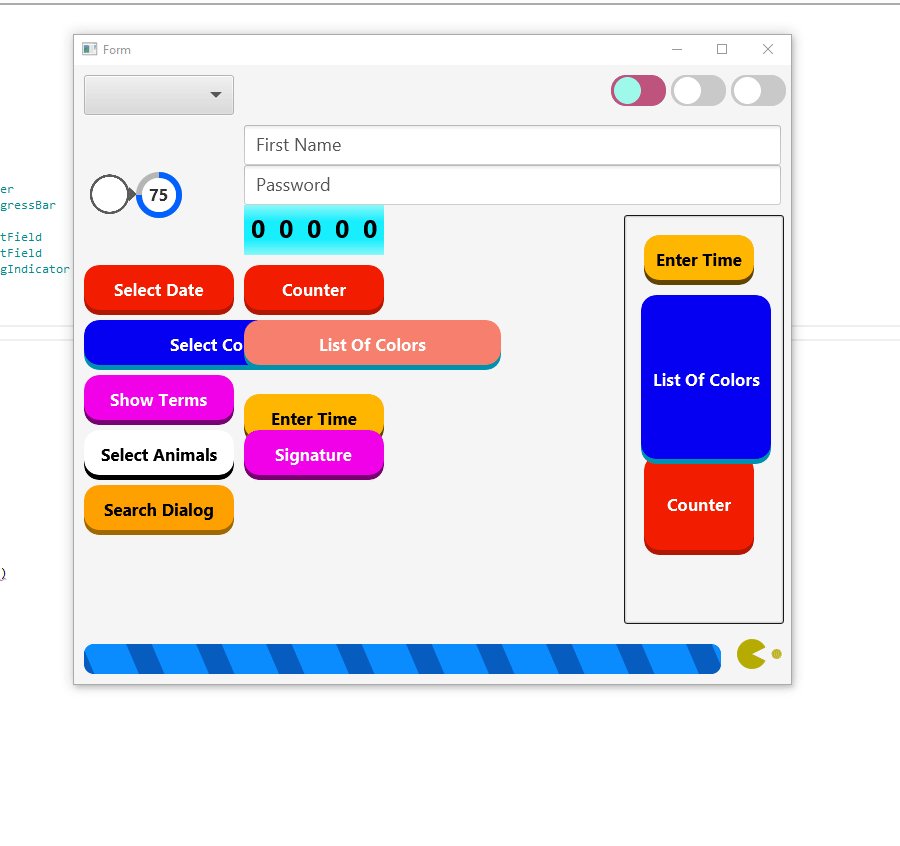
New feature: anchors checker
- Thread starter Erel
- Start date
- Similar Threads Similar Threads
I had some problems because I compared the anchors in the two images, I hadn't noticed the color (also because unfortunately I have color-blindness problems but above all because I was focused on the anchor points).
Really very useful. Perhaps, rather (or in addition) than changing color to "suspicious" views, a button to apply the suggestions provided by the checking would be useful.
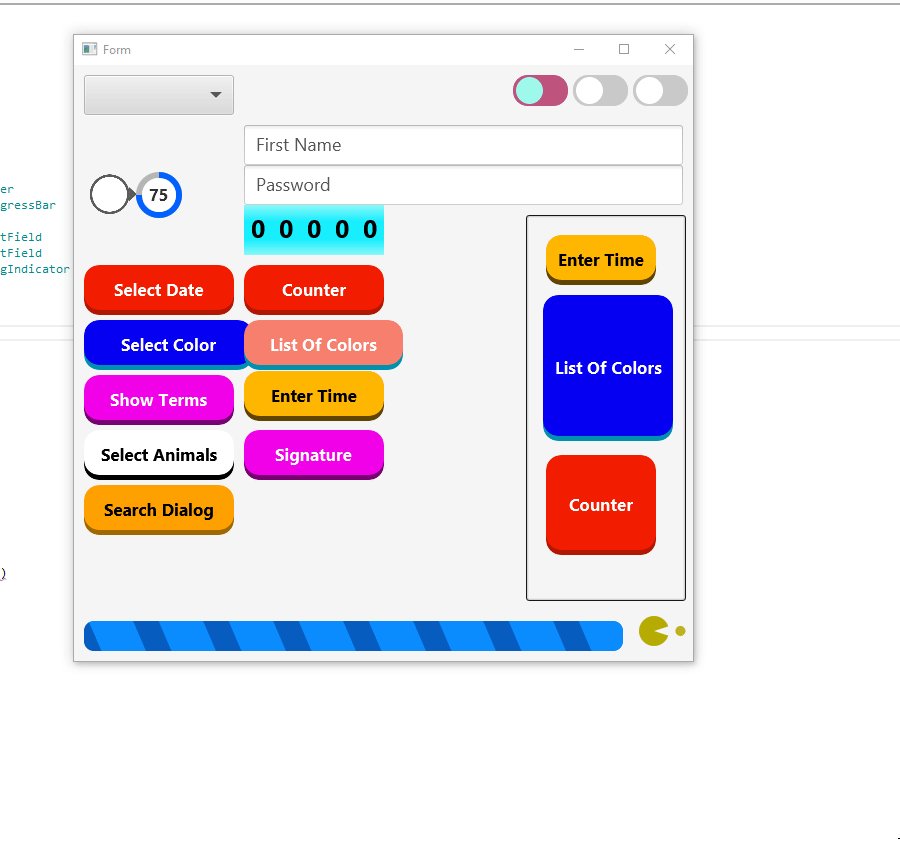
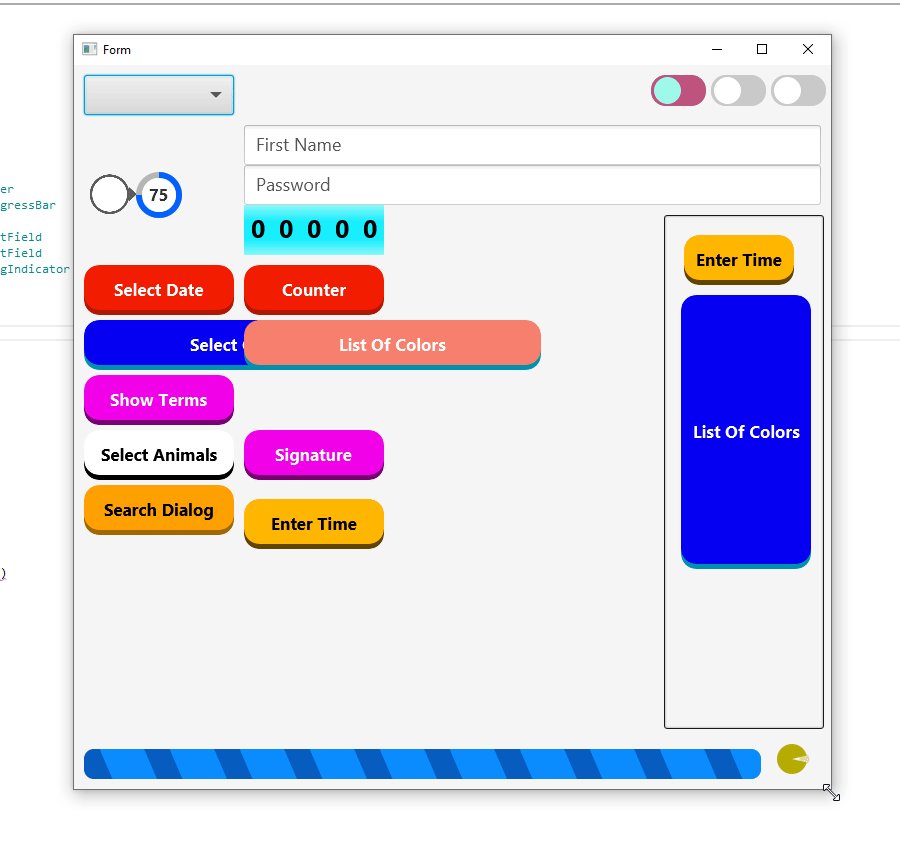
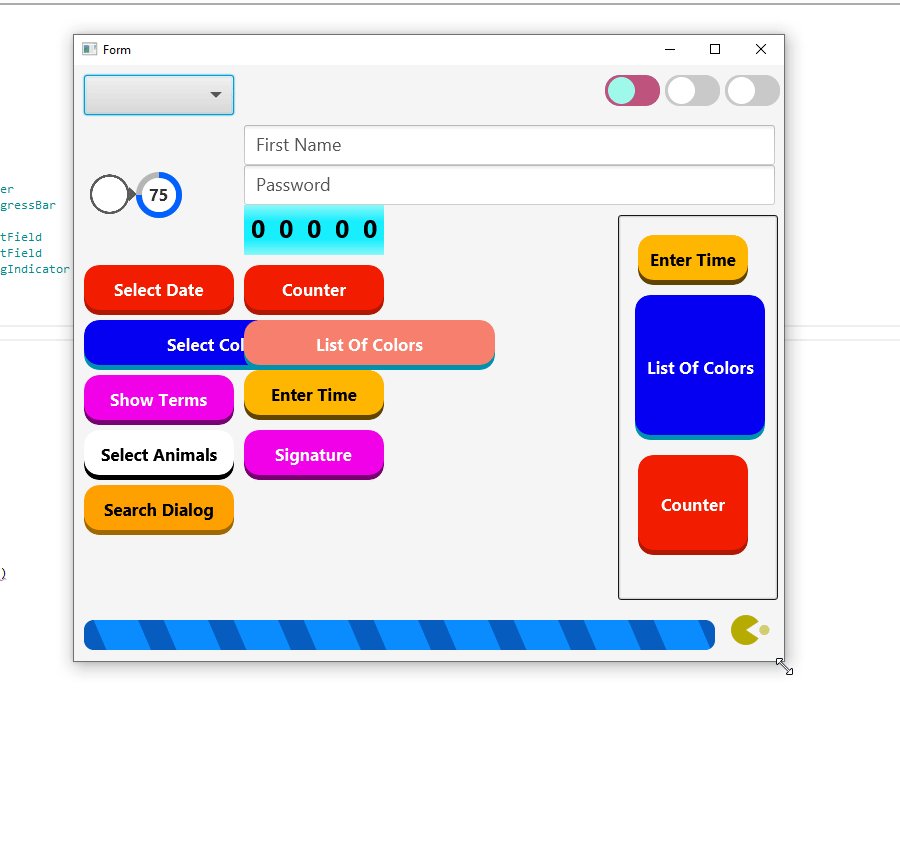
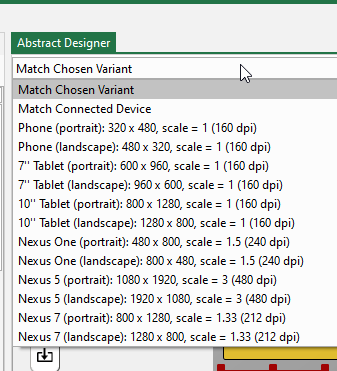
[It should be noted how immediate is the visual check using b4j (resizing the form by dragging the mouse), even if it is also possible with b4a, by changing the target in the Abstract Designer]
Really very useful. Perhaps, rather (or in addition) than changing color to "suspicious" views, a button to apply the suggestions provided by the checking would be useful.
[It should be noted how immediate is the visual check using b4j (resizing the form by dragging the mouse), even if it is also possible with b4a, by changing the target in the Abstract Designer]
It doesn't suggest a fix, it only shows you where the anchors are wrong. It is not really possible to make a good suggestion as there are many cases where it it doesn't know what the developer actually wants. It only knows that the anchors are wrong.button to apply the suggestions provided by the checking would be useful
If it knows where they are wrong, it also knows how they should be set, or not?It only knows that the anchors are wrong
Maybe I should look at the example better
D
Deleted member 103
Guest
It would be better if you were to see it in the designer when zooming in or out of the layout.
But that's a small step forward.
But that's a small step forward.
Zooming is not same as Resizing.It would be better if you were to see it in the designer when zooming in or out of the layout.
But a resize-preview feature where eg you could grab the bottom-right corner of the shaded variant layout area and drag it about to see the abstract views resizing... yeah, that could be good.
The key thing is that the corner would need to spring back to its original pre-drag place when you let go of the mouse button, ie exit resize preview mode; if it were to stay put, like the zoom does when you change it... that would cause a lot of confusion.
Not really.If it knows where they are wrong, it also knows how they should be set, or not?
D
Deleted member 103
Guest
I know, but that's the Google translation.Zooming is not same as Resizing.
Fair enough, then. Especially given your tag line: my English is getting better now. Your English is heaps better than my German ;-)I know, but that's the Google translation.
deepl.com often does a better job than translate.google.com of retaining the meaning and nuance of the original. I'd be interested to see if it did better translating "Größe des Layouts ändern" or whatever the original was, and didn't change it to close-but-no-cigar "zooming".
Last edited:
Yes, we need it in B4A, if possible, somehow.It would be a cool if there was a way like this to test the designer scripts and activity code positioning in B4A in real-time.
Regards,
Anand
Yes, we need it in B4A, if possible, somehow.
Regards,
Anand
I am sure it will come.
That does indeed do a lot of what was wished for, if Designer is in script mode.* I still like the idea of (also) being able to change the prospective width and height by dragging the bottom right corner about, as an alternative to choosing from the pulldown menu. Seeing the views resize dynamically will give a better understanding of how the scaling works, and highlight which views are not scaling as expected/intended/planned(/hoped).The abstract designer allows you to see how the views positions and sizes will change based on various screen sizes.
I assume that script mode is running both the general and variant scripts, in the same manner that LoadLayout would run them. (no time to check right now)
* yet again I eat your dust :-/ I was wondering why using that menu to preview scaling hadn't occurred to me before - I think it is because when I started, I didn't know to turn script mode on, thus the menu didn't provide a preview that matched the running app, and so I went down my own custom autoscale path.
Last edited:
Actually no. You don't need to enter script mode to see how the anchors affect the layout.if Designer is in script mode.*
Agreed re: anchors, but needed re: preview scaling.Actually no. You don't need to enter script mode to see how the anchors affect the layout.