I need to create a menu with 4 square buttons around the centre 1/2 (ish), that maintain their squareness and spacing when orientation changes.
So I thought best to put them on a panel, and control the aspect ratio, size and positioning of the panel, then as children the buttons will always be right.
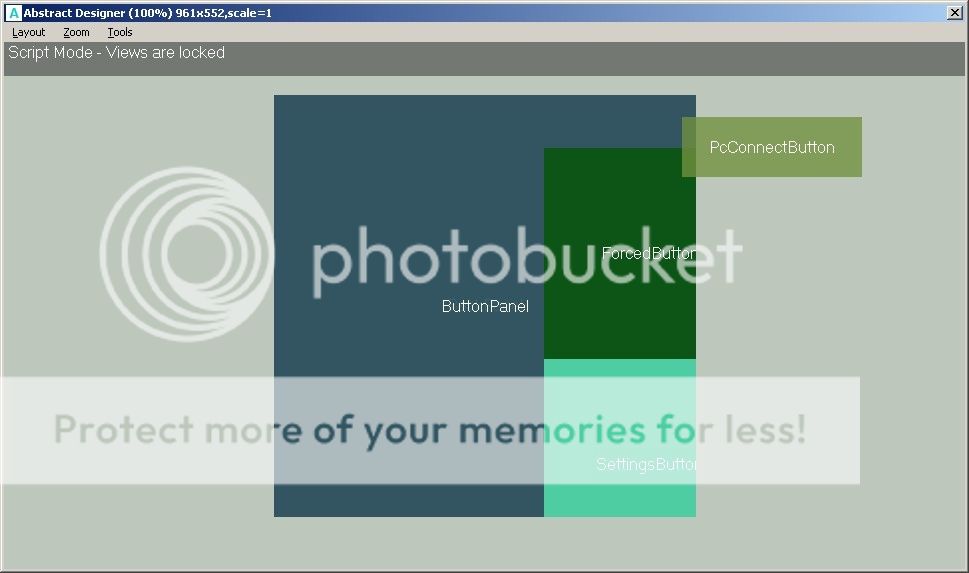
I'm trying to set the top left button to the following position in my panel, in the design script for that layout:
TopLeftButton.SetLeftAndRight(5%x, 45%x)
TopLeftButton.SetTopAndBottom(5%y, 45%y)
TopLeftButton is a child of my panel, however the % settings seem to apply to the total screensize, and not the parent.
How can I set the %'s to be that of the parent instead of the screen size? Hope this makes sense!
So I thought best to put them on a panel, and control the aspect ratio, size and positioning of the panel, then as children the buttons will always be right.
I'm trying to set the top left button to the following position in my panel, in the design script for that layout:
TopLeftButton.SetLeftAndRight(5%x, 45%x)
TopLeftButton.SetTopAndBottom(5%y, 45%y)
TopLeftButton is a child of my panel, however the % settings seem to apply to the total screensize, and not the parent.
How can I set the %'s to be that of the parent instead of the screen size? Hope this makes sense!