Estimados,
Quiero compartir un ejemplo (archivo adjunto) de como se puede personalizar una vista B4XFloatTextField de la librería XUI Views.
En este ejemplo he usado el método de desarrollo B4XPages, y si desea se puede usar en el desarrollo normal.
La única diferencia entre las plataforma, es que en B4J utiliza un archivo de estilo CSS.
Estoy atento a sus comentarios.
Saludos,
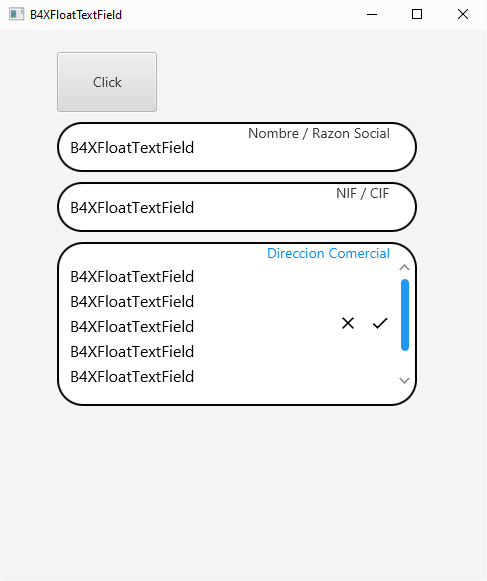
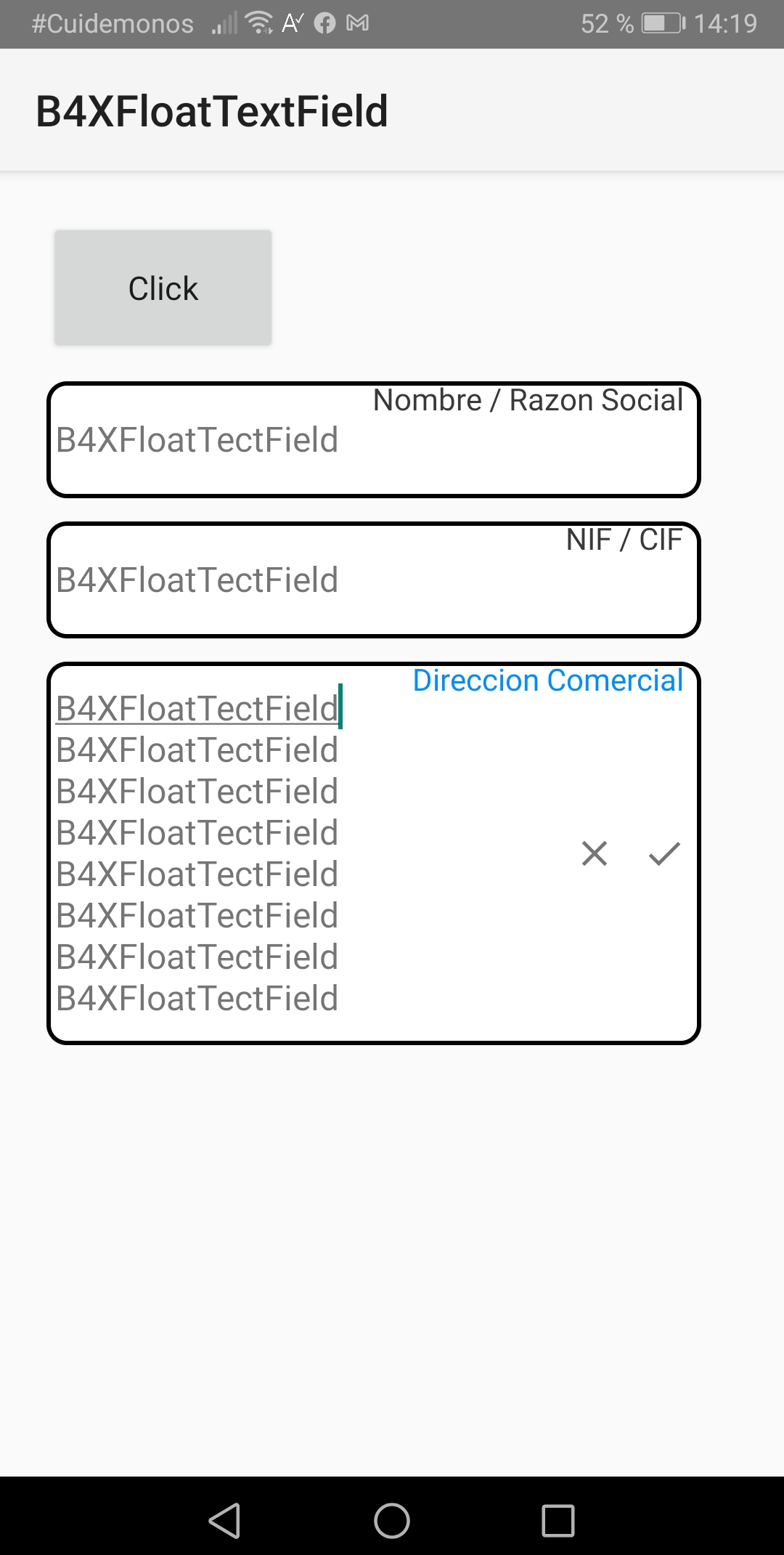
Resultados B4J y B4A:


Quiero compartir un ejemplo (archivo adjunto) de como se puede personalizar una vista B4XFloatTextField de la librería XUI Views.
En este ejemplo he usado el método de desarrollo B4XPages, y si desea se puede usar en el desarrollo normal.
La única diferencia entre las plataforma, es que en B4J utiliza un archivo de estilo CSS.
Estoy atento a sus comentarios.
Saludos,
Resultados B4J y B4A: