Hello everyone.
I'm writing an Android version of a desktop app I wrote. Unfortunately, the B4J code hasn't used B4XTable, just the default TableView. Learning that in B4A there is no TableView view like in B4J, I came to the conclusion that I must use B4XTable, hence the following issues:
1. My app, tables, and data are all in Farsi (right to left). In B4J, I easily set the TableView's orientation using "setNodeOrientation" on it as a JavaObject. That doesn't work on B4XTable's mBase view. Does B4XTable (being a custom view) support RTL layout? (so that columns are added and read right to left instead of the default way)?
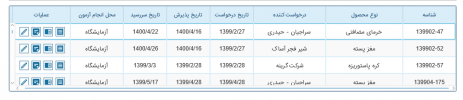
2. To allow different operations on every row's data, I have buttons (labels with a click event) packed into a pane and added as a single column at the end of each row (check the screenshot please). Is there a way to make that happen in B4XTable? If not, are there any alternative methods or libraries?
Thanks a lot in advance. A screenshot of a sample table of such kind from the B4J app is attached.
I'm writing an Android version of a desktop app I wrote. Unfortunately, the B4J code hasn't used B4XTable, just the default TableView. Learning that in B4A there is no TableView view like in B4J, I came to the conclusion that I must use B4XTable, hence the following issues:
1. My app, tables, and data are all in Farsi (right to left). In B4J, I easily set the TableView's orientation using "setNodeOrientation" on it as a JavaObject. That doesn't work on B4XTable's mBase view. Does B4XTable (being a custom view) support RTL layout? (so that columns are added and read right to left instead of the default way)?
2. To allow different operations on every row's data, I have buttons (labels with a click event) packed into a pane and added as a single column at the end of each row (check the screenshot please). Is there a way to make that happen in B4XTable? If not, are there any alternative methods or libraries?
Thanks a lot in advance. A screenshot of a sample table of such kind from the B4J app is attached.