There are many occasions when you need to have multiple labels which all size themselves to their contents and also align with each other with no space.
The solution to this is to use MeasureMultiLineText within the StringUtils Library.
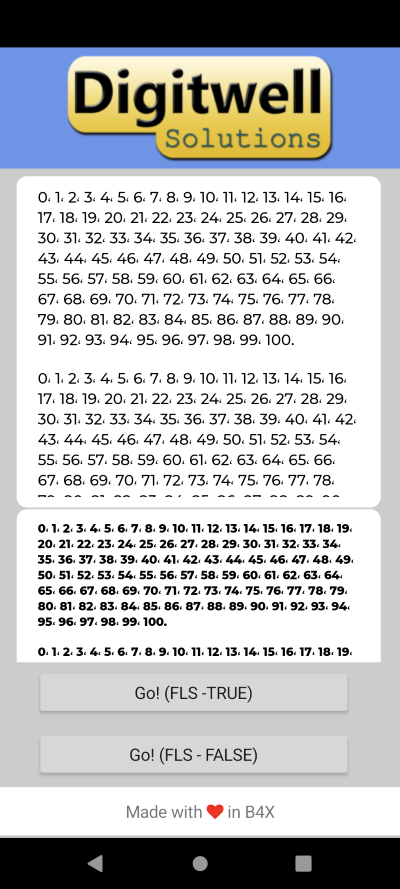
To make this easy to use I created a CustomView, ResizingTextControl which you can add to a custom list view or other container and it will resize to its contents.
and made this available to the community.
 www.b4x.com
www.b4x.com
However, on Android, there is a subtle problem using this which occurs with certain fonts on certain phones. MeasureMultiLineText does not appear to work correctly and calculates the wrong size and the text appears clipped.

@KZero found the solution.
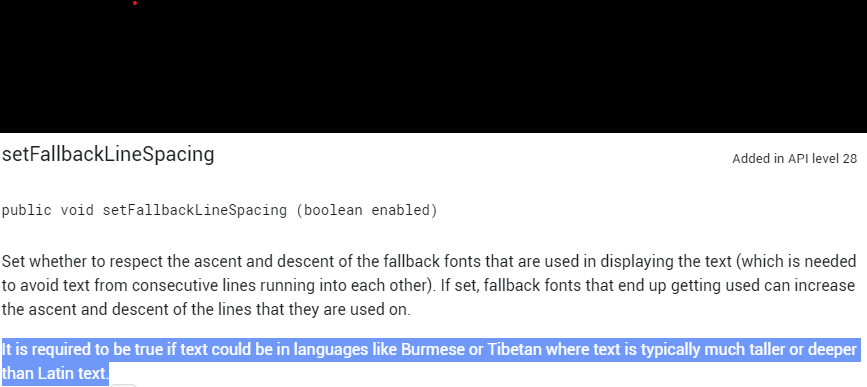
It seems that non latin text may not display correctly unless you set the SetFallbackLineSpacing to False.

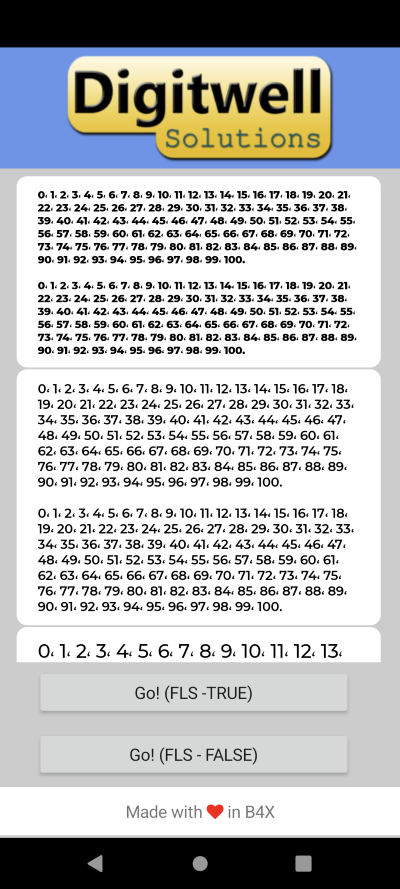
Doing this resolves the clipping problem.

Attached is an updated version of the Custom View which incorporates the fix.
You need Phone and Reflection to use on Android.
Selecting the FLS TRUE or FALSE will set the FallBackLineSpacing to TRUE or FALSE and you can see the difference.
The solution to this is to use MeasureMultiLineText within the StringUtils Library.
To make this easy to use I created a CustomView, ResizingTextControl which you can add to a custom list view or other container and it will resize to its contents.
and made this available to the community.
how to make views align vertically and shrink base on dynamic text content?
Hi, I have a stack of views: imageview, label, and a few checkboxes that load its content dynamically (check the picture), how I can align them vertically ? avoiding blank spaces ? shrinking the height of each
However, on Android, there is a subtle problem using this which occurs with certain fonts on certain phones. MeasureMultiLineText does not appear to work correctly and calculates the wrong size and the text appears clipped.
@KZero found the solution.
It seems that non latin text may not display correctly unless you set the SetFallbackLineSpacing to False.
Doing this resolves the clipping problem.
Attached is an updated version of the Custom View which incorporates the fix.
You need Phone and Reflection to use on Android.
Selecting the FLS TRUE or FALSE will set the FallBackLineSpacing to TRUE or FALSE and you can see the difference.
