I think I understand pixels, scale and dip, but the screen designer seems to have its own units.
Example:
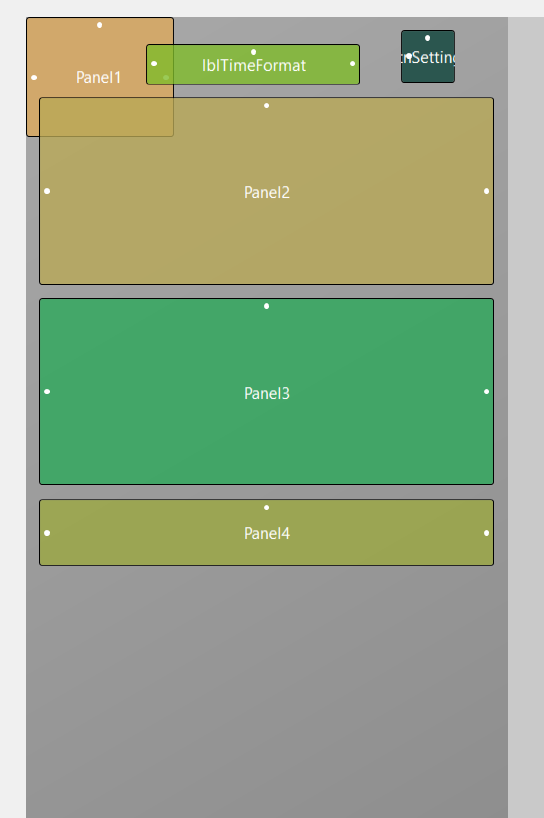
In the designer I have a panel "Panel1", who's top is set at 540
In code, if I log Panel1.top, I get 1769.
My device's scale, from logging 100dip/100 is 3.0
But 1769/540 = 3.28
What I'm trying to do is hide some elements and move up the others below it.
So let's say I have Panel2, Panel3, and Panel4. When the user hits a button, Panel3 is not valid, so I make it invisible, and I want to move Panel 4 up to where Panel 3 was.
But simply using Panel4.Top = Panel3.Top does not work correctly, and not even if I divide by the device scale.
What's the correct way to do this?
Thanks.

Example:
In the designer I have a panel "Panel1", who's top is set at 540
In code, if I log Panel1.top, I get 1769.
My device's scale, from logging 100dip/100 is 3.0
But 1769/540 = 3.28
What I'm trying to do is hide some elements and move up the others below it.
So let's say I have Panel2, Panel3, and Panel4. When the user hits a button, Panel3 is not valid, so I make it invisible, and I want to move Panel 4 up to where Panel 3 was.
But simply using Panel4.Top = Panel3.Top does not work correctly, and not even if I divide by the device scale.
What's the correct way to do this?
Thanks.
