(No WRAP, No Java Only B4A)
The PanelExtra library contains these classes
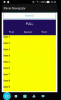
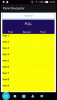
PanelNavigator (Example)


SlidePanel (Example)


TitleScrollView (Example)

SwipePanel (Example)

ManagerPanel (Example)

SD_PanelExtra
Author: Star-Dust
Version: 0.11
For other panel libraries see also this thread



The PanelExtra library contains these classes
PanelNavigator (Example)


SlidePanel (Example)


TitleScrollView (Example)

SwipePanel (Example)

ManagerPanel (Example)

SD_PanelExtra
Author: Star-Dust
Version: 0.11
- PanelNavigator
- Events:
- ChangePanel (NumberPanel As Int)
- Fields:
- BallSize As Int
- NameDrawable As String
- Functions:
- Add (Name As String, Color As Int, Icon As Bitmap) As Int
Add Name Panel, Color panel, Icon and return index of panel - Add2 (Name As String, Color As Int, Icon As Bitmap) As Panel
Add Name Panel, Color panel, Icon and return panel - AddAt (Name As String, Color As Int, Icon As Bitmap, Index As Int) As String
Add Name Panel, Color panel, Icon at specific position - AddMyPanel (Index As Int, Panel As Panel) As String
PanelNavigator.AddMyPanel(0,Panel3) - Class_Globals As String
- Clear As String
Remove all panel - DesignerCreateView (Base As Panel, Lbl As Label, Props As Map) As String
- GetBase As Panel
- GetPanel (Index As Int) As Panel
Get Panel at Index - GetPanelName (Index As Int) As String
Get Name of Panel - GetSelectPanel As Int
Get Panel to be Visible - GetVisible As Boolean
- Initialize (vCallback As Object, vEventName As String) As String
- Invalidate As String
Rewrite all design - IsInitialized As Boolean
Tests whether the object has been initialized. - SetBackGroundColor (Color As Int) As String
Change color of background - SetIcon (Index As Int, B As Bitmap) As String
Set Icon at panel position - SetIconPanelVisible (Visible As Boolean) As String
Set Visible/Invisible Icon Panel - SetLayout (Left As Int, Top As Int, Width As Int, Height As Long) As String
- SetNamePanelVisible (Visible As Boolean) As String
Set Visible/Invisible Label with NamePanel - setPadding (Left As Int, Top As Int, Right As Int, Bottom As Int) As String
- SetPanelName (Index As Int, Name As String) As String
Set Name of Panel - SetSelectPanel (Index As Int) As String
Set Panel to be Visible - SetTextColorNamePanel (Color As Int) As String
Set text Color ofa Name Panel if visible - SetVisible (Visible As Boolean) As String
- Size As Int
Number of panel insert
- Add (Name As String, Color As Int, Icon As Bitmap) As Int
- Events:
- SlidePanel ' Slide Up/Down/Left/Right
- Events:
- Close (FromCode As Boolean)
- Open (FromCode As Boolean)
- Fields:
- PanelSlide As Panel
- SlidePanelAnchor As Int
- CloseAutomatically As Boolean
- IsOpen As Boolean
- Functions:
- Class_Globals As String
- CloseSlidePanel As String
- DesignerCreateView (Base As Panel, Lbl As Label, Props As Map) As String
- GetBase As Panel
- Initialize (vCallback As Object, vEventName As String) As String
- Invalidate As String
- IsInitialized As Boolean
- OpenSlidePanel As String
- SetSlideLeft As String
- SetSlideRight As String
- SetSlideUp As String
- SetSlideDown As String
- Properties:
- SlidePanelWidth As Int
- SlidePanelHeight As Int
- Events:
- TitleScrollView
- Fields:
- FullHeight As Int
- MyTitleFull As Panel
- MyTitleReduced As Panel
- ReduceHeight As Int
- Scroll As Panel
- Functions:
- AddTitleFull (Panel As Panel) As String
- AddTitleReduce (Panel As Panel) As String
- Class_Globals As String
- DesignerCreateView (Base As Panel, Lbl As Label, Props As Map) As String
- GetBase As Panel
- Initialize (vCallback As Object, vEventName As String) As String
- IsInitialized As Boolean
Tests whether the object has been initialized.
- Fields:
- ManagerPanel
- Events:
- Change (FromCode As Boolean, ID As String)
- Functions:
- Class_Globals As String
- Clear As String
- DesignerCreateView (Base As Panel, Lbl As Label, Props As Map) As String
- GetBase As Panel
- getPanel (Position As Int) As Panel
- getPanelfromID (ID As String) As Panel
- getPanelOnScreen As Int
- Initialize (vCallback As Object, vEventName As String) As String
- Invalidate As String
- IsInitialized As Boolean
Verifica se l'oggetto sia stato inizializzato. - NewPanel (Title As String, ID As String, ColorTitle As Int, ColorPanel As Int) As Panel
- setPanelOnScreen (Position As Int) As String
- Properties:
- PanelOnScreen As Int
- Events:
- ManagerPanel
For other panel libraries see also this thread



Attachments
Last edited: