hi
i am not sure if this is the right place to start a thread about my thoughts about XUI2d but i hope it is and if not then erel please move it to the right place.
ok after reading so many threads and seeing really nice example made with xui2d i wanted to try the framework and see how it works. i made a lot of games until today and most are using libgdx and some also box2d (for android) and for ios am using iSpritekit. for b4j i get a very good result using simple canvas and jBox2d so this is what i use for b4j.
Anyway i started with the simple Hello World example and then also looked at the invaders and super Mario example and i really struggle to understand how it works. it is in my opinion too complicated for such simple examples like the hello world example where some donuts and rectangles fall from the sky. i would need maybe less then 80 lines for that example using spritekit, libgdx + box2d or for b4j canvas + box2d but in the xui2d example i have 7 CLASSES !! but why ??
those are just 2 objects that are created randomly so why so many classes and to be truth i still don't understand how it works. the code is to "object-oriented" for me.
i work a lot with ispritekit and i really like how simple and powerful it is so i am planning to make it possible to use the same syntex in b4a as in b4i only that i will use libgdx (or accelerated surface) and box2d for the rendering and physics calculation in the back. so the idea is using the same code as i use in my b4i apps also for b4a but only use libgdx instead. because it is very powerful and can get easily a great performance. i know it wont be easy but it is worth to start with simple object and convert them to b4a like skspritekits, skactions, skbodies etc.
it will be a very interesting project but a very powerful game making tool for ios and android!
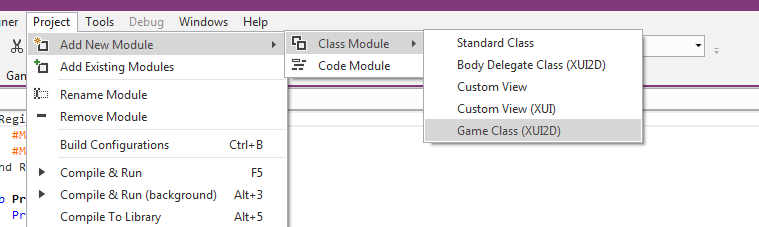
btw i will include a very simple example using b4k and jbox2d and clone the hello world example of xui2d. in my opinion, it is much better to understand and also looks like it is shorter.
(note that it is a very simple example so much more stuff can be added and the object creating class can be and should be extended for your needs)
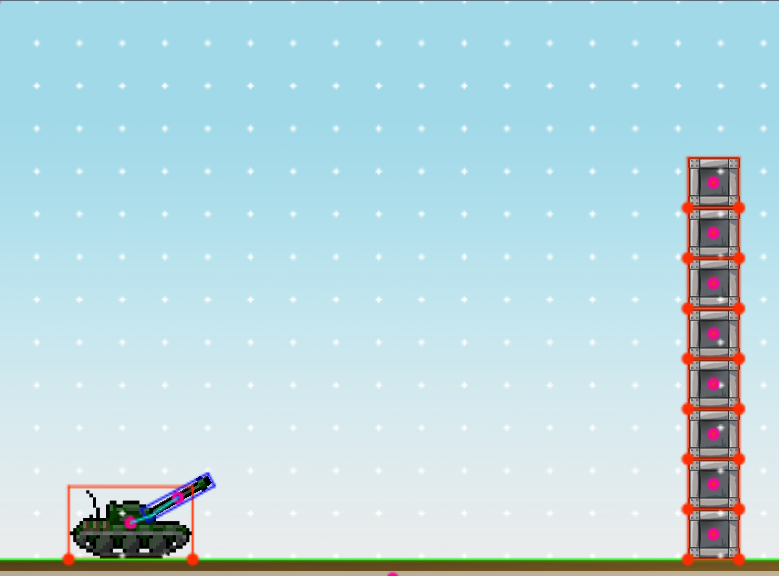
PS: and very old example i did using b4j and box2d (i have some mistakes in like like to angle drawing but i fixed it in a later version: https://www.b4x.com/android/forum/threads/tank-attack-jbox2d.75233/#content)
i am not sure if this is the right place to start a thread about my thoughts about XUI2d but i hope it is and if not then erel please move it to the right place.
ok after reading so many threads and seeing really nice example made with xui2d i wanted to try the framework and see how it works. i made a lot of games until today and most are using libgdx and some also box2d (for android) and for ios am using iSpritekit. for b4j i get a very good result using simple canvas and jBox2d so this is what i use for b4j.
Anyway i started with the simple Hello World example and then also looked at the invaders and super Mario example and i really struggle to understand how it works. it is in my opinion too complicated for such simple examples like the hello world example where some donuts and rectangles fall from the sky. i would need maybe less then 80 lines for that example using spritekit, libgdx + box2d or for b4j canvas + box2d but in the xui2d example i have 7 CLASSES !! but why ??
those are just 2 objects that are created randomly so why so many classes and to be truth i still don't understand how it works. the code is to "object-oriented" for me.
i work a lot with ispritekit and i really like how simple and powerful it is so i am planning to make it possible to use the same syntex in b4a as in b4i only that i will use libgdx (or accelerated surface) and box2d for the rendering and physics calculation in the back. so the idea is using the same code as i use in my b4i apps also for b4a but only use libgdx instead. because it is very powerful and can get easily a great performance. i know it wont be easy but it is worth to start with simple object and convert them to b4a like skspritekits, skactions, skbodies etc.
it will be a very interesting project but a very powerful game making tool for ios and android!
btw i will include a very simple example using b4k and jbox2d and clone the hello world example of xui2d. in my opinion, it is much better to understand and also looks like it is shorter.
(note that it is a very simple example so much more stuff can be added and the object creating class can be and should be extended for your needs)
PS: and very old example i did using b4j and box2d (i have some mistakes in like like to angle drawing but i fixed it in a later version: https://www.b4x.com/android/forum/threads/tank-attack-jbox2d.75233/#content)
Attachments
Last edited: