A code module to automatically generate SetLayout statements with percentage values.
It is more convenient to use than my example:
Create your layouts based on percentages
because all the properties that you have set in the Designer will obviously preserved, you will not have to write them in code.
[this code module is a -too fast- modification of that in that example, to save time, then it is not optimized nor "elegant"].
The process is simple, although in words it seems complicated:
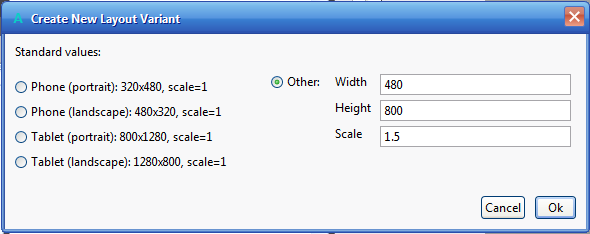
a) create a layout in the Designer to test on your device/emulator (I mean it MUST be sized like your device/emulator. Do not use the standard size).
My smartphone is 480x800 scale 1.5, then:

b) add the module modSetLayoutsGenCode (from the project attached) to your project;
c) add this 3 lines of code after Activity.LoadLayout:
Line 1 "initializes" the code module; the two parameters will be used to write a text file with the code generated;
Line 2 generates the source code (in the example for the Activity Main);
Line 3 closes the TextWriter object (you can generate code for all your Activities, then you should call this command only after the last generation, of course).
d) run your app
You get a file with the setLayout commands (the code will also be in the Log window; in version 4.3 of B4A it will also show the lines of separation, in the version >= 5 they will not "visible"; I have to look for the reason for this ).
).
Finally, copy the code generated in your project (after Activity_LoadLayout).
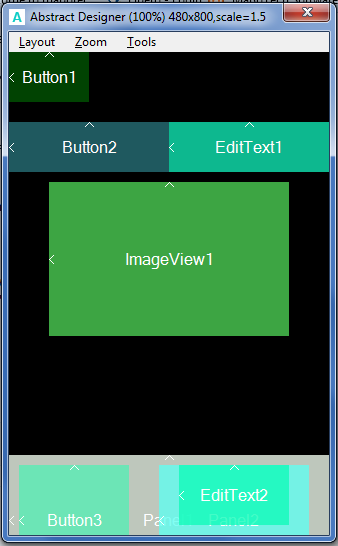
My layout:

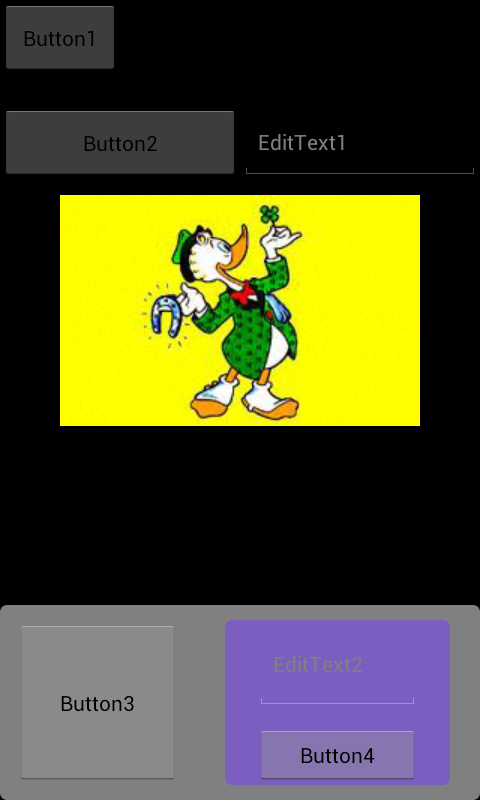
My smartphone:

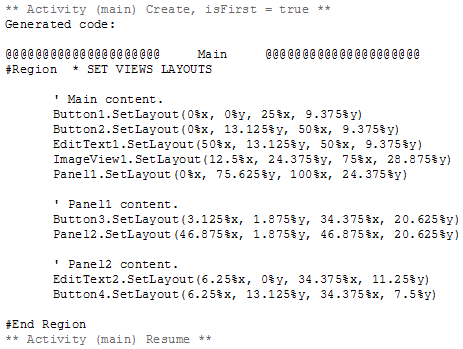
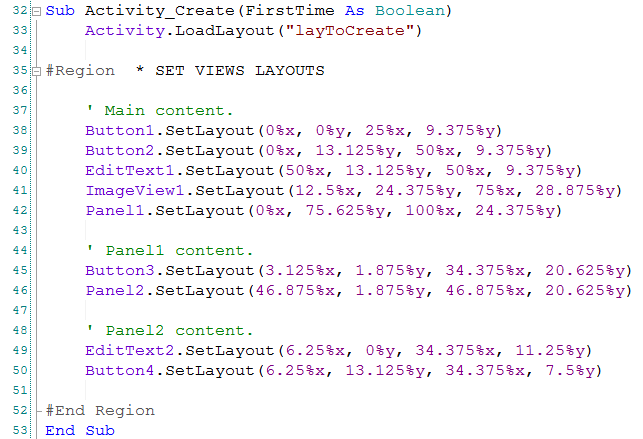
Code generated (Log view, b4a 4.30):

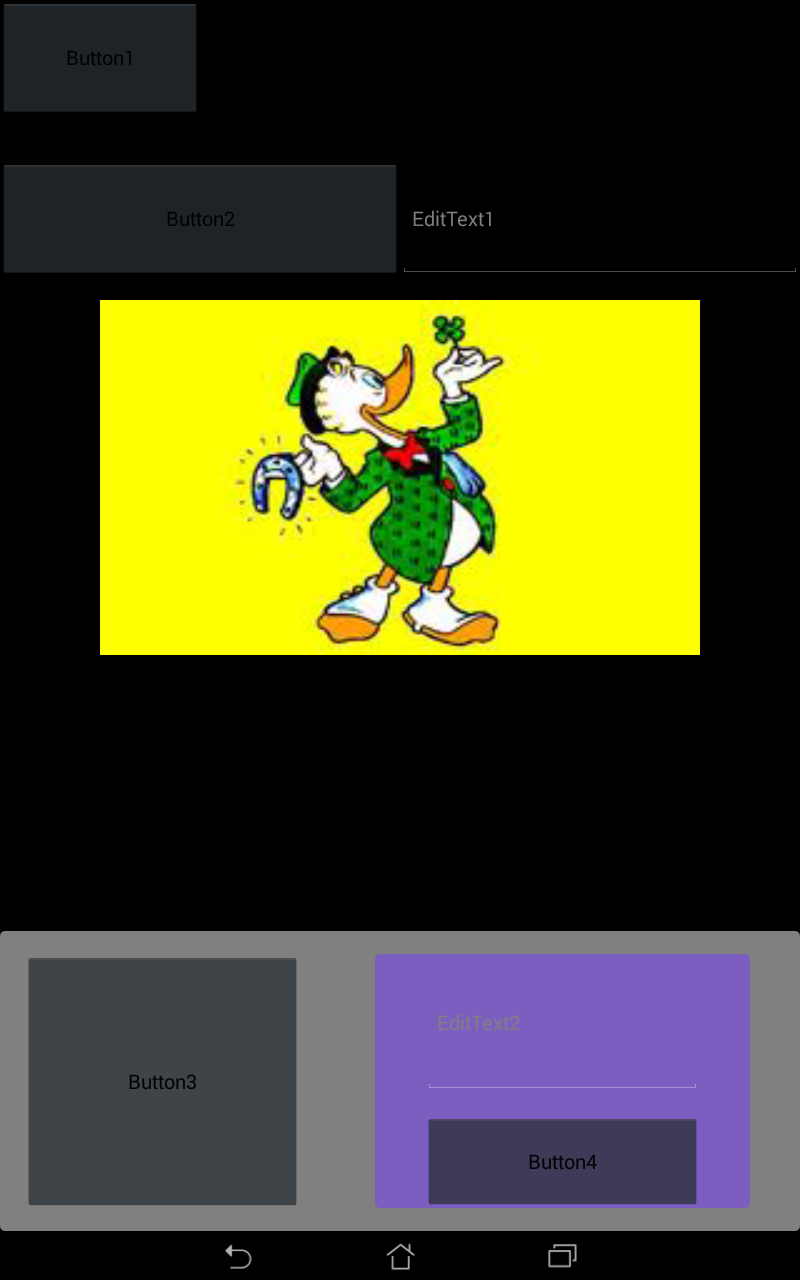
Test project, 10" device, 1280x800:


It is more convenient to use than my example:
Create your layouts based on percentages
because all the properties that you have set in the Designer will obviously preserved, you will not have to write them in code.
[this code module is a -too fast- modification of that in that example, to save time, then it is not optimized nor "elegant"].
The process is simple, although in words it seems complicated:
a) create a layout in the Designer to test on your device/emulator (I mean it MUST be sized like your device/emulator. Do not use the standard size).
My smartphone is 480x800 scale 1.5, then:
b) add the module modSetLayoutsGenCode (from the project attached) to your project;
c) add this 3 lines of code after Activity.LoadLayout:
B4X:
modSetLayoutsGenCode.Init(File.DirRootExternal, Application.LabelName & ".txt")
modSetLayoutsGenCode.GeneratePercLayoutCode(Activity, "Main")
modSetLayoutsGenCode.CloseLine 2 generates the source code (in the example for the Activity Main);
Line 3 closes the TextWriter object (you can generate code for all your Activities, then you should call this command only after the last generation, of course).
d) run your app
You get a file with the setLayout commands (the code will also be in the Log window; in version 4.3 of B4A it will also show the lines of separation, in the version >= 5 they will not "visible"; I have to look for the reason for this
Finally, copy the code generated in your project (after Activity_LoadLayout).
My layout:
My smartphone:
Code generated (Log view, b4a 4.30):
Test project, 10" device, 1280x800:
Attachments
Last edited:



