To get a right scaled panel inside and activity, Erel answered:
"The second step is to set the vertical and horizontal anchors to BOTH."
It is right and it works well.
So I thought if I set both anchors to BOTH on all views children of that panel, I get a well scaled layout.
anchors to BOTH on all views children of that panel, I get a well scaled layout.
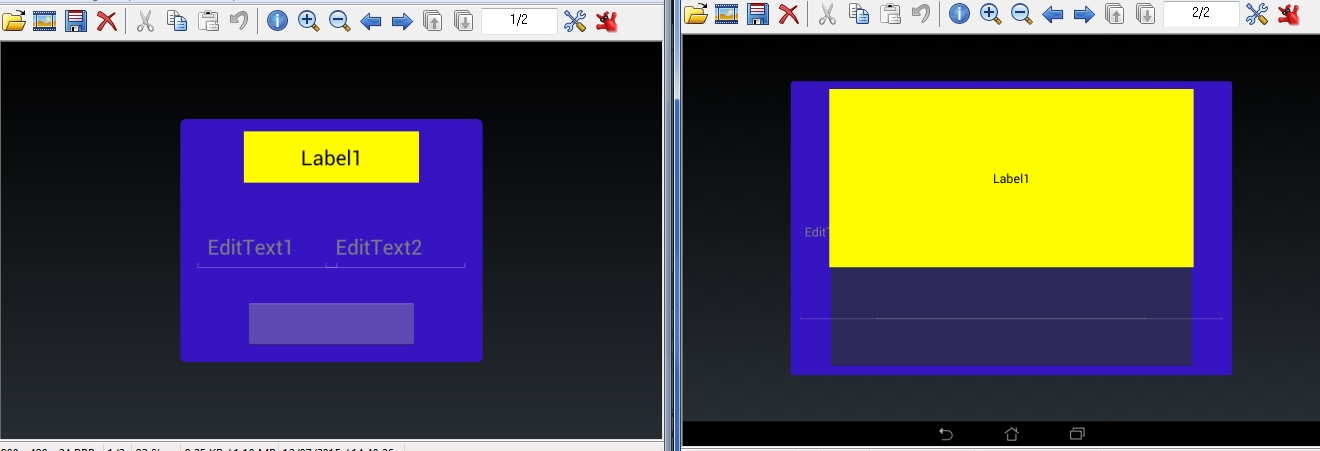
The result is not exactly so perfect, as you can see
(test on a tablet 1280x800 and a phone 800x480)

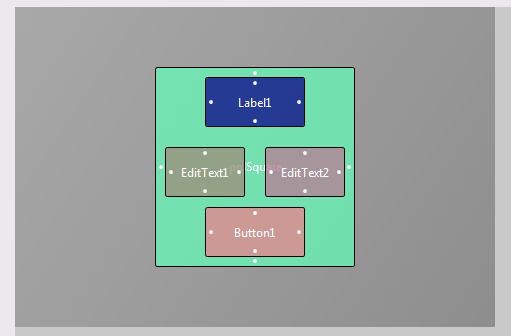
Designer:

"The second step is to set the vertical and horizontal anchors to BOTH."
It is right and it works well.
So I thought if I set both
The result is not exactly so perfect, as you can see
(test on a tablet 1280x800 and a phone 800x480)
Designer:
