-
Welcome to B4X forum!
B4X is a set of simple and powerful cross platform RAD tools:
- B4A (free) - Android development
- B4J (free) - Desktop and Server development
- B4i - iOS development
- B4R (free) - Arduino, ESP8266 and ESP32 development
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Android Question Apply Blur effect to a panel
When the user touches the panel, a brush shape like a circle appears with the contents blurred.
As the user moves the finger the shape follows it.
When the finger is lifted the shape disappears.
it's not 100% clear what he wants with the explanation above.
is it a white finger following shape and everything around of it blurred?
or is the circle unblurred content and everything around it blurred?
Upvote
0
it's not 100% clear what he wants with the explanation above.
The overlapping panel should "show" the same "design" as what's underneath but with a blur effect.
Since the panel scrolls, it should change its image as it scrolls.
Anyway, all these posts and tomorrow... Erel will solve the problem in 5 minutes ?
Upvote
0
A blurry circle beneath your finger (for example to show that you are touching the screen - the old LCD screen pressure effect)
It is clear now that this is not what is being asked for. ?
It is clear now that this is not what is being asked for. ?
Upvote
0
Exactly! Because the panel will be moved by code, not with user fingerBut if the panel is moved from code.....here come my difficulties......following the movement smoothly.
Upvote
0
Very intuitive mental imageHere, maybe I found a way to explain this well (not to solve it, though).
Imagine that the panel above is actually a glass plate and that this has defects such that what is below it appears deformed (blurred)
Upvote
0
?????Anyway, all these posts and tomorrow... Erel will solve the problem in 5 minutes ??
Upvote
0
This is almost what you need:
https://www.b4x.com/android/forum/threads/blur-effect-demo.40920/post-245331
(see NavDrawerBlur.zip)
2 differences:
1) it "blurs" the full background
2) the panel slides horizontally
Maybe with some "corrections"...!
https://www.b4x.com/android/forum/threads/blur-effect-demo.40920/post-245331
(see NavDrawerBlur.zip)
2 differences:
1) it "blurs" the full background
2) the panel slides horizontally
Maybe with some "corrections"...!
Upvote
0
Here, maybe I found a way to explain this well (not to solve it, though).
Imagine that the panel above is actually a glass plate and that this has defects such that what is below it appears deformed (blurred)
... and it might also be the solution!Very intuitive mental image
Create better texturecolormodulo.png (using a graphic tool; Erel would create it at runtime, using BitmapCreator
Attachments
Last edited:
Upvote
0
Seems interesting, later I will take a look! ?This is almost what you need:
https://www.b4x.com/android/forum/threads/blur-effect-demo.40920/post-245331
(see NavDrawerBlur.zip)
2 differences:
1) it "blurs" the full background
2) the panel slides horizontally
Maybe with some "corrections"...!
Upvote
0
to this too... and it might also be the solution!
Create better texturecolormodulo.png (using a graphic tool; Erel would create it at runtime, using BitmapCreator) and I think you can get what you need.
Upvote
0
this works if you work with rectangular boxes as in that animated gif.
for the rounded one I bump onto some limitations which makes the fast redrawing-less method not work right.
a rounded panel doesn't mask what's outside the circle so you always end up with a square blurred image.
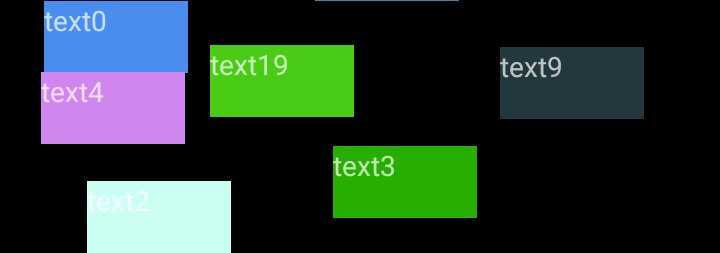
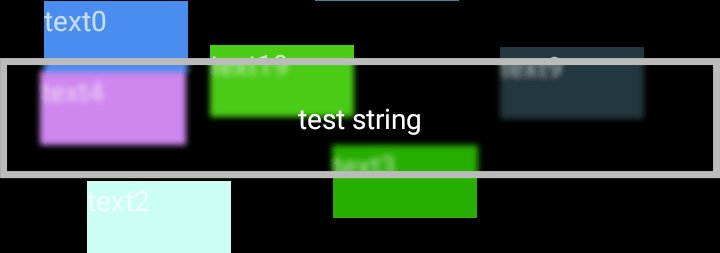
I don't know how to record it but here's a 2 frame test image

for the rounded one I bump onto some limitations which makes the fast redrawing-less method not work right.
a rounded panel doesn't mask what's outside the circle so you always end up with a square blurred image.
B4X:
Sub Globals
Dim xui As XUI
Dim pBg As Panel
Dim xpOverlay As B4XView
Dim xpBorder As B4XView
Dim ivBlur As ImageView
Dim xpBlur As B4XView
End Sub
Sub Activity_Create(FirstTime As Boolean)
pBg.Initialize("bg")
Activity.Color=0xff000000
Activity.AddView(pBg,0,0,100%x,100%y)
Dim c As Int
For x=0 To 20-1
Dim l As Label
l.Initialize("")
c=Rnd(0xff222222,0xffffffff)
l.Color=c
l.Text="text"& x
pBg.AddView(l,Rnd(0,80%x),Rnd(0,90%y),20%x,10%x)
Next
xpOverlay=xui.CreatePanel("")
xpOverlay.SetColorAndBorder(0,1%x,0xffffffff,0)
xpOverlay.Visible=False
Activity.AddView(xpOverlay,0,0,100%x,10%y)
xpBlur=pBg
ivBlur.Initialize("")
ivBlur.Bitmap=Blur(xpBlur.Snapshot)
xpOverlay.AddView(ivBlur,0,0,100%x,100%y)
xpBorder=xui.CreatePanel("")
xpBorder.SetColorAndBorder(Colors.Transparent,1%x,0xffbbbbbb,0)
xpOverlay.AddView(xpBorder,0,0,xpOverlay.Width,xpOverlay.Height)
Dim l As Label
l.Initialize("")
l.Text="test string"
l.Gravity=Gravity.CENTER
l.TextColor=0xffffffff
xpOverlay.AddView(l,0,0,xpOverlay.Width,xpOverlay.Height)
End Sub
Sub bg_Touch (Action As Int, X As Float, Y As Float)
Select Action
Case pBg.ACTION_DOWN
xpOverlay.Visible=True
reposition(Y)
Case pBg.ACTION_MOVE
reposition(Y)
Case pBg.ACTION_UP
xpOverlay.Visible=False
End Select
End Sub
Sub reposition(y As Int)
xpOverlay.Top=y-xpOverlay.Height/2
ivBlur.Top=-xpOverlay.top
End Sub
Private Sub Blur (bmp As B4XBitmap) As B4XBitmap
Dim n As Long = DateTime.Now
Dim bc As BitmapCreator
Dim ReduceScale As Int = 1
bc.Initialize(bmp.Width / ReduceScale / bmp.Scale, bmp.Height / ReduceScale / bmp.Scale)
bc.CopyPixelsFromBitmap(bmp)
Dim count As Int = 3
Dim clrs(3) As ARGBColor
Dim temp As ARGBColor
Dim m As Int
For steps = 1 To count
For y = 0 To bc.mHeight - 1
For x = 0 To 2
bc.GetARGB(x, y, clrs(x))
Next
SetAvg(bc, 1, y, clrs, temp)
m = 0
For x = 2 To bc.mWidth - 2
bc.GetARGB(x + 1, y, clrs(m))
m = (m + 1) Mod clrs.Length
SetAvg(bc, x, y, clrs, temp)
Next
Next
For x = 0 To bc.mWidth - 1
For y = 0 To 2
bc.GetARGB(x, y, clrs(y))
Next
SetAvg(bc, x, 1, clrs, temp)
m = 0
For y = 2 To bc.mHeight - 2
bc.GetARGB(x, y + 1, clrs(m))
m = (m + 1) Mod clrs.Length
SetAvg(bc, x, y, clrs, temp)
Next
Next
Next
Return bc.Bitmap
End Sub
Private Sub SetAvg(bc As BitmapCreator, x As Int, y As Int, clrs() As ARGBColor, temp As ARGBColor)
temp.Initialize
For Each c As ARGBColor In clrs
temp.r = temp.r + c.r
temp.g = temp.g + c.g
temp.b = temp.b + c.b
Next
temp.a = 255
temp.r = temp.r / clrs.Length
temp.g = temp.g / clrs.Length
temp.b = temp.b / clrs.Length
bc.SetARGB(x, y, temp)
End SubI don't know how to record it but here's a 2 frame test image
Last edited:
Upvote
0
yes, that's what I explained in my first post. just take a realtime snapshot of the 'scene', blur it and move it around inside the moving panel.
if he want to move around a plain rectangular panel into all directions the above works fine. he just needs to add the positioning for the .left and reduce the width of the panel
if he want to move around a plain rectangular panel into all directions the above works fine. he just needs to add the positioning for the .left and reduce the width of the panel
Upvote
0
It is B4X; you could write it for B4J and then use:I don't know how to record it but here's a 2 frame test image
https://www.cockos.com/licecap/
or convert your MP4 (which I think you got with your smartphone):
https://ezgif.com/video-to-gif
Upvote
0
The effect is this!!this works if you work with rectangular boxes as in that animated gif.
for the rounded one I bump onto some limitations which makes the fast redrawing-less method not work right.
a rounded panel doesn't mask what's outside the circle so you always end up with a square blurred image.
B4X:Sub Globals Dim xui As XUI Dim pBg As Panel Dim xpOverlay As B4XView Dim xpBorder As B4XView Dim ivBlur As ImageView Dim xpBlur As B4XView End Sub Sub Activity_Create(FirstTime As Boolean) pBg.Initialize("bg") Activity.Color=0xff000000 Activity.AddView(pBg,0,0,100%x,100%y) Dim c As Int For x=0 To 20-1 Dim l As Label l.Initialize("") c=Rnd(0xff222222,0xffffffff) l.Color=c l.Text="text"& x pBg.AddView(l,Rnd(0,80%x),Rnd(0,90%y),20%x,10%x) Next xpOverlay=xui.CreatePanel("") xpOverlay.SetColorAndBorder(0,1%x,0xffffffff,0) xpOverlay.Visible=False Activity.AddView(xpOverlay,0,0,100%x,10%y) xpBlur=pBg ivBlur.Initialize("") ivBlur.Bitmap=Blur(xpBlur.Snapshot) xpOverlay.AddView(ivBlur,0,0,100%x,100%y) xpBorder=xui.CreatePanel("") xpBorder.SetColorAndBorder(Colors.Transparent,1%x,0xffbbbbbb,0) xpOverlay.AddView(xpBorder,0,0,xpOverlay.Width,xpOverlay.Height) Dim l As Label l.Initialize("") l.Text="test string" l.Gravity=Gravity.CENTER l.TextColor=0xffffffff xpOverlay.AddView(l,0,0,xpOverlay.Width,xpOverlay.Height) End Sub Sub bg_Touch (Action As Int, X As Float, Y As Float) Select Action Case pBg.ACTION_DOWN xpOverlay.Visible=True reposition(Y) Case pBg.ACTION_MOVE reposition(Y) Case pBg.ACTION_UP xpOverlay.Visible=False End Select End Sub Sub reposition(y As Int) xpOverlay.Top=y-xpOverlay.Height/2 ivBlur.Top=-xpOverlay.top End Sub Private Sub Blur (bmp As B4XBitmap) As B4XBitmap Dim n As Long = DateTime.Now Dim bc As BitmapCreator Dim ReduceScale As Int = 1 bc.Initialize(bmp.Width / ReduceScale / bmp.Scale, bmp.Height / ReduceScale / bmp.Scale) bc.CopyPixelsFromBitmap(bmp) Dim count As Int = 3 Dim clrs(3) As ARGBColor Dim temp As ARGBColor Dim m As Int For steps = 1 To count For y = 0 To bc.mHeight - 1 For x = 0 To 2 bc.GetARGB(x, y, clrs(x)) Next SetAvg(bc, 1, y, clrs, temp) m = 0 For x = 2 To bc.mWidth - 2 bc.GetARGB(x + 1, y, clrs(m)) m = (m + 1) Mod clrs.Length SetAvg(bc, x, y, clrs, temp) Next Next For x = 0 To bc.mWidth - 1 For y = 0 To 2 bc.GetARGB(x, y, clrs(y)) Next SetAvg(bc, x, 1, clrs, temp) m = 0 For y = 2 To bc.mHeight - 2 bc.GetARGB(x, y + 1, clrs(m)) m = (m + 1) Mod clrs.Length SetAvg(bc, x, y, clrs, temp) Next Next Next Return bc.Bitmap End Sub Private Sub SetAvg(bc As BitmapCreator, x As Int, y As Int, clrs() As ARGBColor, temp As ARGBColor) temp.Initialize For Each c As ARGBColor In clrs temp.r = temp.r + c.r temp.g = temp.g + c.g temp.b = temp.b + c.b Next temp.a = 255 temp.r = temp.r / clrs.Length temp.g = temp.g / clrs.Length temp.b = temp.b / clrs.Length bc.SetARGB(x, y, temp) End Sub
I don't know how to record it but here's a 2 frame test image
View attachment 87147
Now i have to figure out how to animate by code. Because you use the Y from the _Touch event
Upvote
0
Now we all want-pretend ? you attach a perfect project!Now i have to figure out how to animate by code. Because you use the Y from the _Touch event
Upvote
0
Now we all want-pretend ? you attach a perfect project!
Oh my ?
Upvote
0
Similar Threads
- Question
- Replies
- 3
- Views
- 6K
- Article
B4A Library
[B4X] BitmapCreator Effects
- Replies
- 42
- Views
- 36K
- Article
B4A Library
[B4X] [BitmapCreator] BlurredDialog
- Replies
- 0
- Views
- 9K
- Article
B4A Library
Ripple Effect library
- Replies
- 83
- Views
- 46K
- Replies
- 21
- Views
- 17K

