Depends on B4XTable v1.01+

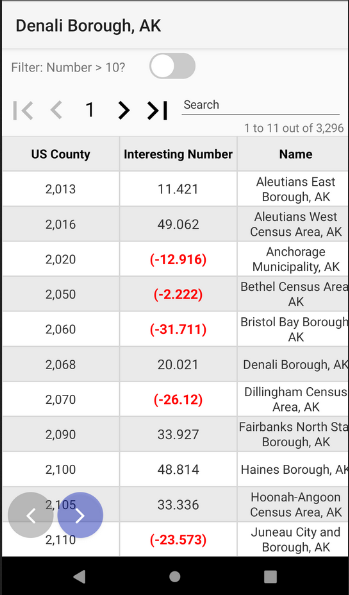
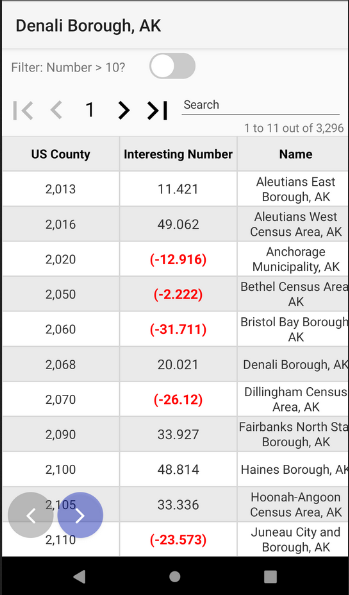
It is very simple to add your own navigation features.
Code:
When the data is updated we check the state of lblNext and lblBack. The state is stored in the tag property.
Related example with swipe gestures: https://www.b4x.com/android/forum/threads/tablepanel-adds-swipe-navigation-to-b4xtable.104628/

It is very simple to add your own navigation features.
Code:
B4X:
Sub btnNext_Click
B4XTable1.CurrentPage = B4XTable1.CurrentPage + 1
End Sub
Sub btnPrev_Click
B4XTable1.CurrentPage = B4XTable1.CurrentPage - 1
End Sub
Sub B4XTable1_DataUpdated
btnNext.Enabled = B4XTable1.lblNext.Tag
btnPrev.Enabled = B4XTable1.lblBack.Tag
End SubRelated example with swipe gestures: https://www.b4x.com/android/forum/threads/tablepanel-adds-swipe-navigation-to-b4xtable.104628/
Attachments
Last edited:
