A container view controller that manages a multiselection interface, where the selection determines which child view controller to display.
This view was developed and structured from scratch
i spend a lot of time in creating views, some views i need by my self, but some views not and to create a high quality view cost a lot of time. If you want to support me, then you can do it here by Paypal or with a coffee.


MiddleButton = True - Designer Property
Examples:
Example Projects
 www.b4x.com
www.b4x.com
 www.b4x.com
www.b4x.com
 www.b4x.com
www.b4x.com
 www.b4x.com
ASTabMenuAdvanced
www.b4x.com
ASTabMenuAdvanced
Author: Alexander Stolte
Version: 1.02


This view was developed and structured from scratch
i spend a lot of time in creating views, some views i need by my self, but some views not and to create a high quality view cost a lot of time. If you want to support me, then you can do it here by Paypal or with a coffee.
MiddleButton = True - Designer Property
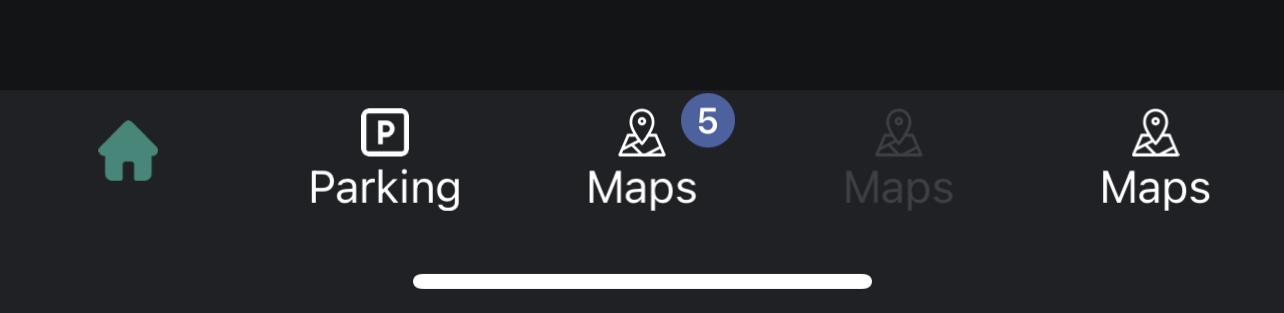
Examples:
B4X:
AS_TabMenuAdvanced1.GetTab(2).xTab.BadgeValue = 5 'Sets the Badge Value for the 3. Tab to 5
AS_TabMenuAdvanced1.GetTab(3).xTab.Enabled = False 'Disabled the 4. Tab
AS_TabMenuAdvanced1.Refresh 'Commits the changes[B4X] AS_TabMenuAdvanced + ASPopupMenu
This is a example how to use the AS_TabMenuAdvanced together with the ASPopupMenu. For this example you need the 2 libs. https://www.b4x.com/android/forum/threads/as-tabmenuadvanced.140907/ https://www.b4x.com/android/forum/threads/b4x-xui-as-popup-menu-on-any-view-beta.121832/
[B4X] AS_TabMenuAdvanced + ASPopupMenuAdvanced
This is a example how to use the AS_TabMenuAdvanced together with the ASPopupMenuAdvanced. For this example you need the 2 libs. https://www.b4x.com/android/forum/threads/as-tabmenuadvanced.140907/...
[B4X] AS TabMenuAdvanced Designs
https://www.b4x.com/android/forum/threads/b4x-xui-as-tabmenuadvanced.140907/
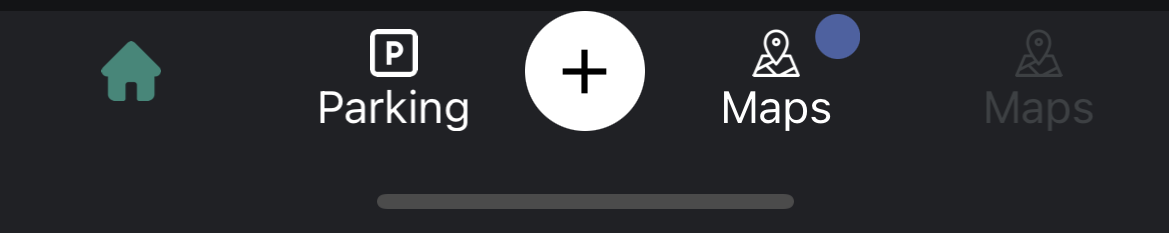
[B4X] AS_TabMenuAdvanced Custom Middle Button
In this example we add a MiddleButton that is larger than the internal one and is outside the TabMenu. https://www.b4x.com/android/forum/threads/b4x-xui-as-tabmenuadvanced.140907/ AS_TabMenuAdvanced1.MiddleButtonProperties.Visible = False 'Makes the lib. MiddleButton invisible...
Author: Alexander Stolte
Version: 1.02
- ASTabMenuAdvanced_BadgeProperties
- Fields:
- BackgroundColor As Int
- Height As Float
- IsInitialized As Boolean
Tests whether the object has been initialized. - TextColor As Int
- TextFont As B4XFont
- TextPadding As Float
- Functions:
- Initialize
Initializes the fields to their default value.
- Initialize
- Fields:
- ASTabMenuAdvanced_Tab
- Fields:
- BadgeValue As Int
- Enabled As Boolean
- IconDisabled As B4XBitmap
- IconSelected As B4XBitmap
- IconUnselected As B4XBitmap
- IsInitialized As Boolean
Tests whether the object has been initialized. - Tag As Object
- Text As String
- Functions:
- Initialize
Initializes the fields to their default value.
- Initialize
- Fields:
- ASTabMenuAdvanced_TabIntern
- Fields:
- IsInitialized As Boolean
Tests whether the object has been initialized. - xBadgeProperties As ASTabMenuAdvanced_BadgeProperties
- xTab As ASTabMenuAdvanced_Tab
- xTabProperties As ASTabMenuAdvanced_TabProperties
- xTabViews As ASTabMenuAdvanced_TabViews
- IsInitialized As Boolean
- Functions:
- Initialize
Initializes the fields to their default value.
- Initialize
- Fields:
- ASTabMenuAdvanced_TabProperties
- Fields:
- BackgroundColor As Int
- DisabledColor As Int
- IsInitialized As Boolean
Tests whether the object has been initialized. - SelectedColor As Int
- TextFont As B4XFont
- TextIconPadding As Float
- UnselectedColor As Int
- Functions:
- Initialize
Initializes the fields to their default value.
- Initialize
- Fields:
- ASTabMenuAdvanced_TabViews
- Fields:
- IsInitialized As Boolean
Tests whether the object has been initialized. - xiv_TabIcon As B4XView
- xlbl_Badge As B4XView
- xlbl_TabText As B4XView
- xpnl_TabBackground As B4XView
- IsInitialized As Boolean
- Functions:
- Initialize
Initializes the fields to their default value.
- Initialize
- Fields:
- AS_TabMenuAdvanced
- Events:
- TabClick (Index As Int)
- Fields:
- mBase As B4XView
- Tag As Object
- Functions:
- AddTab (Text As String, IconSelected As B4XBitmap, IconUnselected As B4XBitmap) As String
Text - Pass "" if you dont want Text
IconSelected - Pass NULL if you dont want a Icon
IconUnselected - Pass NULL if you dont want a Icon
If you want to change TabProperties then call this before you add the tab
<code>AS_TabMenuAdvanced1.TabProperties.TextColor = xui.Color_White</code> - AddTabAdvanced (xTab As ASTabMenuAdvanced_Tab, xTabProperties As ASTabMenuAdvanced_TabProperties) As String
Example:
<code>
Dim xTab As ASTabMenuAdvanced_Tab = AS_TabMenuAdvanced1.CreateASTabMenuAdvanced_Tab("Test Item",Null,Null)
Dim xTabProperties As ASTabMenuAdvanced_TabProperties = AS_TabMenuAdvanced1.CreateASTabMenuAdvanced_TabProperties(xui.CreateDefaultFont(15),xui.Color_ARGB(255,32, 33, 37),xui.Color_ARGB(255,45, 136, 121),xui.Color_ARGB(255,255,255,255),xui.Color_ARGB(255,60, 64, 67),0)
AS_TabMenuAdvanced1.AddTabAdvanced(xTab,xTabProperties)</code> - ChangeColorBasedOnAlphaLevel (bmp As B4XBitmap, NewColor As Int) As B4XBitmap
- Class_Globals As String
- CreateASTabMenuAdvanced_BadgeProperties (TextColor As Int, TextFont As B4XFont, Height As Float, TextPadding As Float, BackgroundColor As Int) As ASTabMenuAdvanced_BadgeProperties
- CreateASTabMenuAdvanced_Tab (Text As String, IconSelected As B4XBitmap, IconUnselected As B4XBitmap) As ASTabMenuAdvanced_Tab
- CreateASTabMenuAdvanced_TabIntern (xTab As ASTabMenuAdvanced_Tab, xTabProperties As ASTabMenuAdvanced_TabProperties, xBadgeProperties As ASTabMenuAdvanced_BadgeProperties, xTabViews As ASTabMenuAdvanced_TabViews) As ASTabMenuAdvanced_TabIntern
- CreateASTabMenuAdvanced_TabProperties (TextFont As B4XFont, BackgroundColor As Int, SelectedColor As Int, UnselectedColor As Int, DisabledColor As Int, TextIconPadding As Float) As ASTabMenuAdvanced_TabProperties
- CreateASTabMenuAdvanced_TabViews (xpnl_Tab As B4XView, xlbl_TabText As B4XView, xiv_TabIcon As B4XView, xlbl_Badge As B4XView) As ASTabMenuAdvanced_TabViews
- CreateImageView (EventName As String) As B4XView
- CreateLabel (EventName As String) As B4XView
- DesignerCreateView (Base As Object, Lbl As Label, Props As Map) As String
Base type must be Object - FontToBitmap (text As String, IsMaterialIcons As Boolean, FontSize As Float, color As Int) As B4XBitmap
FontAwesome To Bitmap
Unlike an older "TextToBitmap" sub that you can find in the forum, this code vertically centers the icon. It can also be used in B4J and B4i (only need to change the font line). Sub Activity_Create(FirstTime As Boolean) 'usage example Activity.AddMenuItem3("Android", "Test"... www.b4x.com
www.b4x.com
- getIndex As Int
- GetTab (Index As Int) As ASTabMenuAdvanced_TabIntern
Example:
<code>
AS_TabMenuAdvanced1.GetTab(0).xTabProperties.SelectedColor = xui.Color_Magenta
AS_TabMenuAdvanced1.Refresh</code> - getTabProperties As ASTabMenuAdvanced_TabProperties
- GetTabs As List
Example:
<code>
For Each TabIntern As ASTabMenuAdvanced_TabIntern In AS_TabMenuAdvanced1.GetTabs
Log(TabIntern.xTab.Text)
Next</code> - Initialize (Callback As Object, EventName As String) As String
- IsInitialized As Boolean
Tests whether the object has been initialized. - Refresh As String
- RemoveTabAt (Index As Int) As String
Removes a tab
<code>
AS_TabMenuAdvanced1.RemoveTabAt(2)
AS_TabMenuAdvanced1.Refresh</code> - setIndex (Index As Int) As String
- AddTab (Text As String, IconSelected As B4XBitmap, IconUnselected As B4XBitmap) As String
- Properties:
- Index As Int
- TabProperties As ASTabMenuAdvanced_TabProperties [read only]
- Events:
- 1.00
- Release
- 1.01
- xBadge renamed to xBadgeProperties
- 1.02
- Add GetTabs - Gets a list of tab properties of type ASTabMenuAdvanced_TabIntern
- Add RemoveTabAt - Removes a tab
- Add Tag Property to Type ASTabMenuAdvanced_Tab
- Add new Type ASTabMenuAdvanced_TabViews - contains the control elements of a tab
- 1.03
- Add LeftPadding to ASTabMenuAdvanced_BadgeProperties - You can move the badge to left or right with this property
- Add get BadgeProperties - here you can set the global Badge Properties
- 1.04
- The TabClick Event is now always triggered, even if the tab is already selected
- The BadgeValue Data Type from Type ASTabMenuAdvanced_Tab is now String
- 1.05
- Add get and set CornerRadius
- Add new Type ASTabMenuAdvanced_IndicatorProperties
- Add Designer Property Indicator - If True the Indicator is visible
- Default: False
- BugFixes
- 1.06
- Add Designer Property MiddleButton - You can now show a middle button
- Default: False
- Limitation: Only an even number of tabs may be present 2,4,6,8,10...
- Add Event MiddleButtonClick
- Add Type ASTabMenuAdvanced_MiddleButtonProperties
- CustomWidth
- Default: 0
- CustomWidth
- Add Designer Property BadgeWithoutText - If True then the badges have no text
- Default: False
- Add Designer Property MiddleButton - You can now show a middle button
- 1.07
- Add Visible to Type ASTabMenuAdvanced_MiddleButtonProperties - If False then the middle button is not visible, but the space is still kept free
- 1.08
- Add Designer Property ColorIcons - If false then remains the color of the icon
- Default: True
- Add Designer Property ColorIcons - If false then remains the color of the icon
- 1.09
- Add Event CustomDrawTab - This ensures that whenever a tab is refreshed, your custom code is also applied
- 1.10
- BugFix
- 1.11
- Badge optimizations
- 1.12
- Add Clear - Clears all tabs
- 1.13
- BugFix - the badge was not round when the width was smaller than the height
- Add BadgeValue - Sets the badge value without having to call refresh
- set Index no longer needs a "refresh" to be changed
- 1.14
- BugFix on .Clear
- 1.15
- BugFix on MiddleButtonProperties.CustomWidth
- 1.16
- BugFixes
- 1.17
- Add Designer Property ShapeColor - A thin line on top of the view
- Default: Transparent
- Add Designer Property ShapeColor - A thin line on top of the view
Attachments
Last edited:
