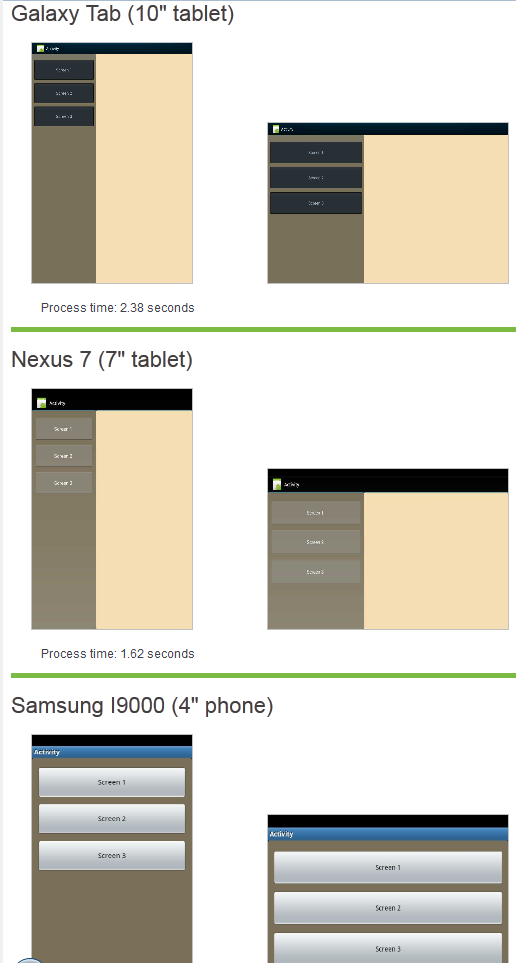
This example demonstrates how you can create an app that looks and behaves differently depending whether it runs on a phone or a tablet.
The app layout is simple.
The main screen includes three buttons. Each button opens a second screen.
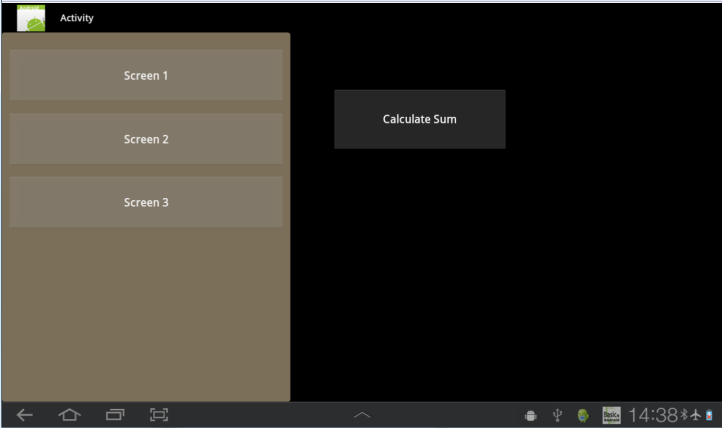
On the tablet the second screen is actually loaded to a panel at the right side. On the phone a second activity opens.
As you can see in this example, each screen is implemented as a class. This allows us to write the code once and use it in both scenarios.
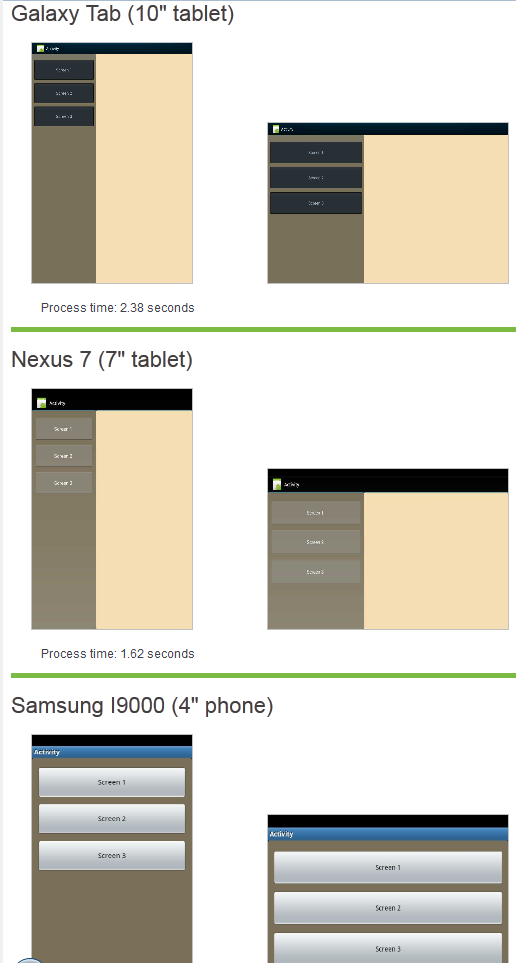
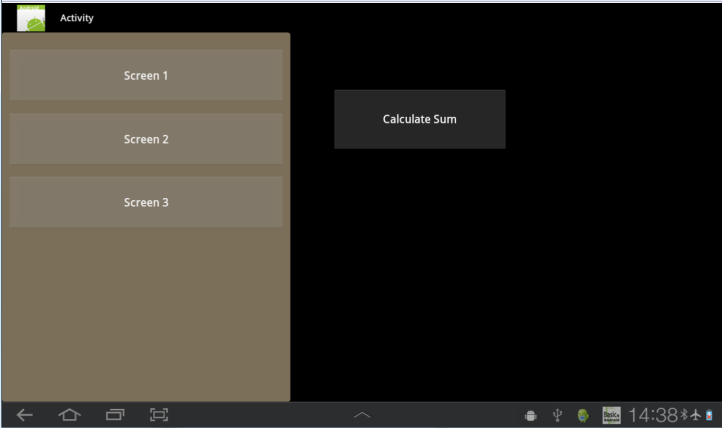
The new UI Cloud is very helpful when designing the main layout:

As you can see in the above image the secondary panel is only visible on tablets.
The code itself is made of two activities: the main activity and the second activity that is only used on phones.
Each screen class must include three methods: AddToActivity, AddToPanel and Hide. These methods are called with CallSub.
The last module is a code module named ScreensManager. This module is responsible for the creation of the class objects. Note that if you add or remove screens then you should update this code.
The screen classes should be initialized with the parent activity context. Therefore the main activity cannot initialize the classes for the secondary activity.
Code modules (unlike activities and services) do not have a context of their own. Instead code modules use the same context as the calling module, which in our case will be the main activity (tablets) or secondary activity (phones).
Tablet:

Phone:

The app layout is simple.
The main screen includes three buttons. Each button opens a second screen.
On the tablet the second screen is actually loaded to a panel at the right side. On the phone a second activity opens.
As you can see in this example, each screen is implemented as a class. This allows us to write the code once and use it in both scenarios.
The new UI Cloud is very helpful when designing the main layout:

As you can see in the above image the secondary panel is only visible on tablets.
The code itself is made of two activities: the main activity and the second activity that is only used on phones.
Each screen class must include three methods: AddToActivity, AddToPanel and Hide. These methods are called with CallSub.
The last module is a code module named ScreensManager. This module is responsible for the creation of the class objects. Note that if you add or remove screens then you should update this code.
The screen classes should be initialized with the parent activity context. Therefore the main activity cannot initialize the classes for the secondary activity.
Code modules (unlike activities and services) do not have a context of their own. Instead code modules use the same context as the calling module, which in our case will be the main activity (tablets) or secondary activity (phones).
Tablet:

Phone: