I drop my swiftbuttons onto a layout using the designer and set the corner radius
No matter what I set it to, it always remains the same when I run the layout
It looks fine in the WYSIWYG designer
I deploy to samsung TABA, TABS, and Note 8 with the same result on all devices
The pictures pretty much say it all, but if you require more information I am happy to supply it
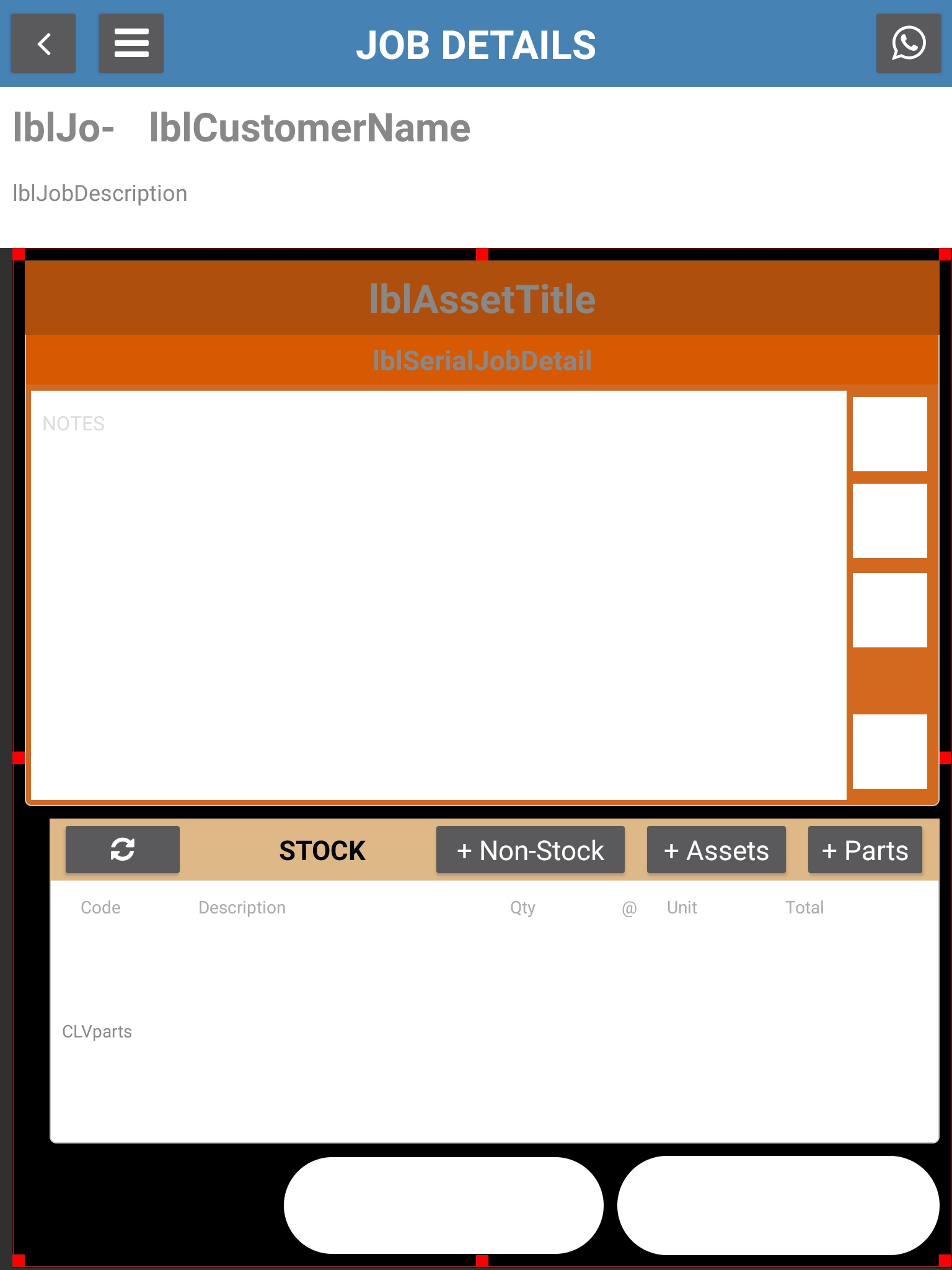
WYSIWYG

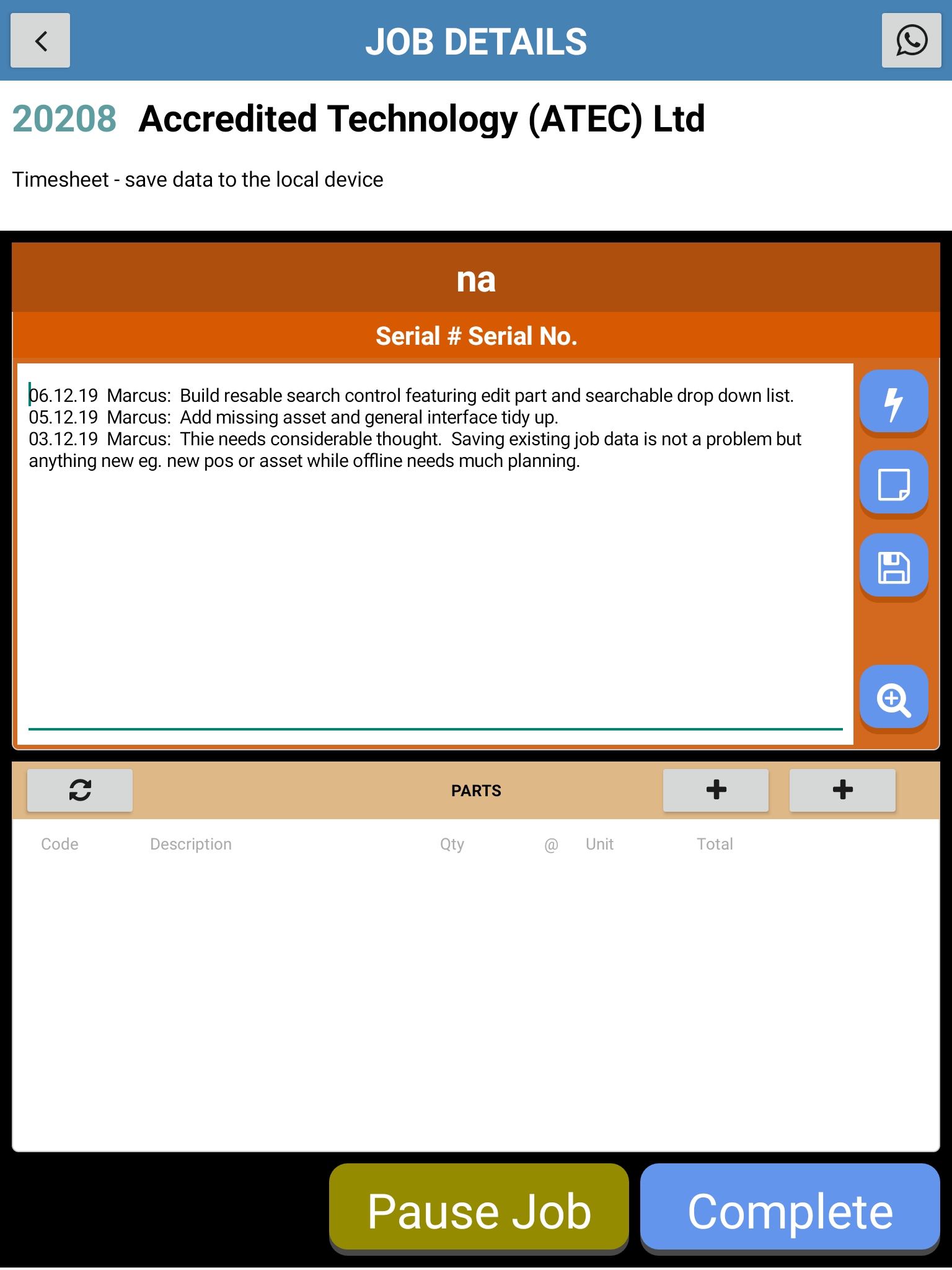
Deployed application layout

No matter what I set it to, it always remains the same when I run the layout
It looks fine in the WYSIWYG designer
I deploy to samsung TABA, TABS, and Note 8 with the same result on all devices
The pictures pretty much say it all, but if you require more information I am happy to supply it
WYSIWYG
Deployed application layout

