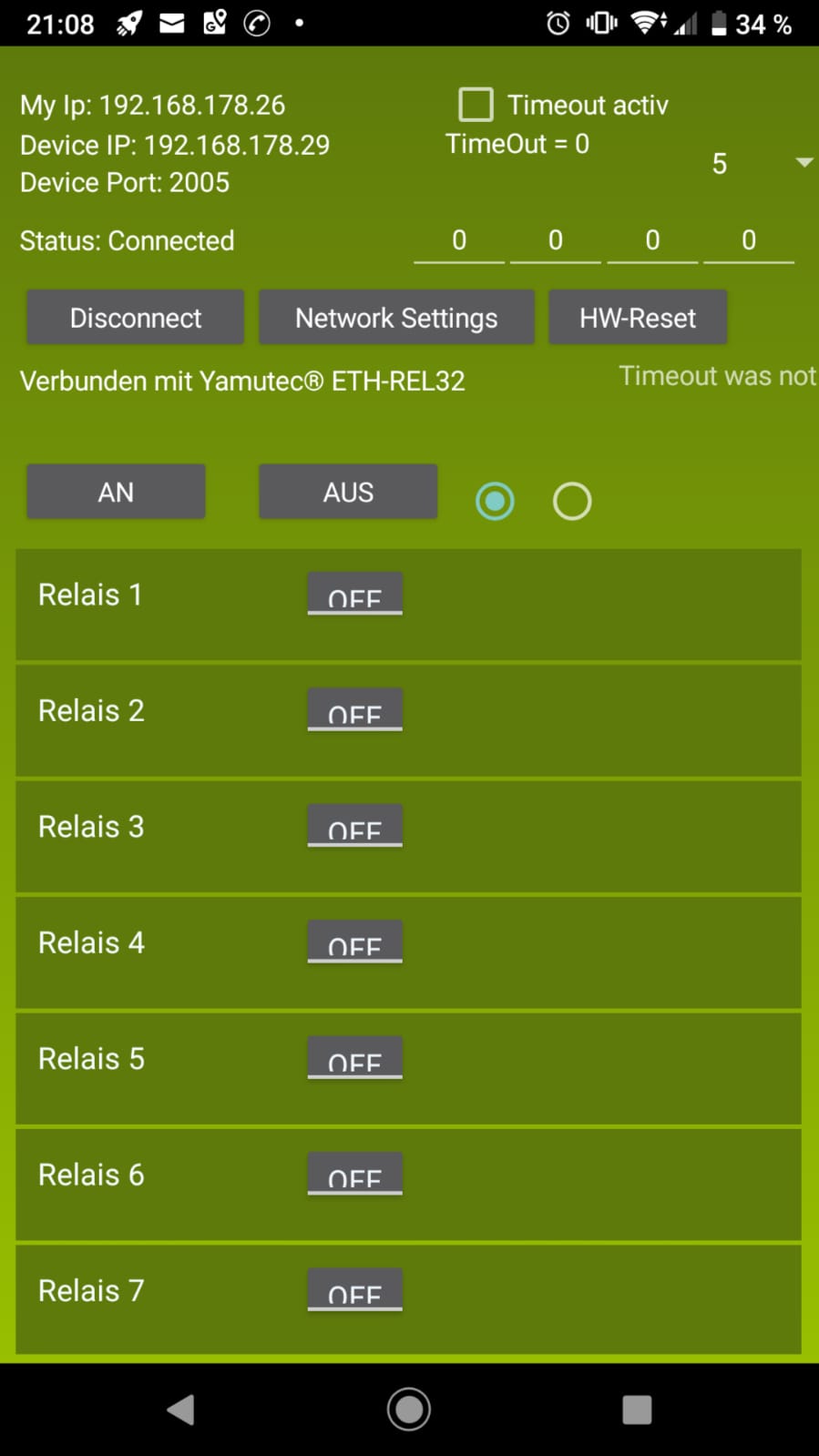
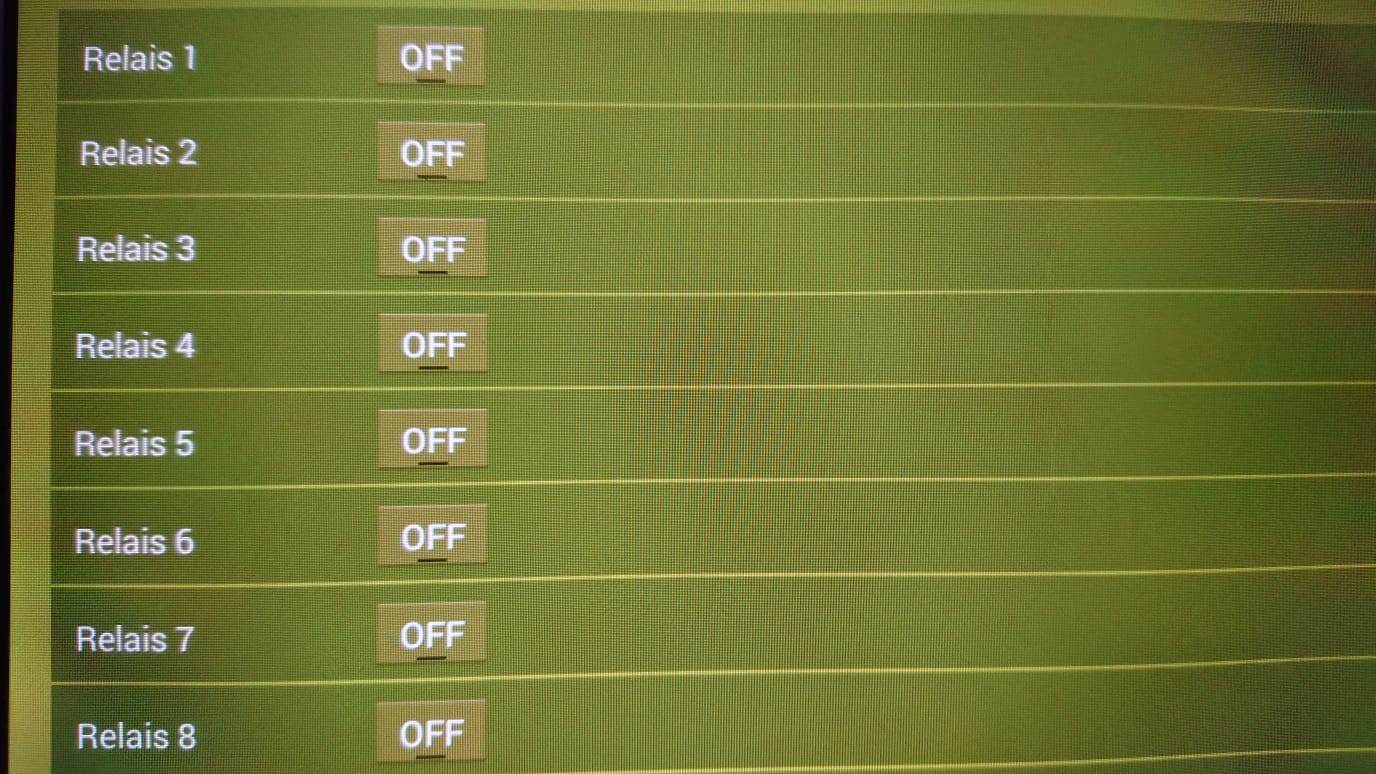
naja bei Tablet ist es Quer und Handy Hoch.
Aber an Design ändert es nichts. Bleibt gleich
Eben. Und genau das ist das Problem. Es gibt Erfahrungsgemäß einige Möglichkeiten das zu beheben. Aber die beste Möglichkeit ist immer noch 2 Designs zu machen, oder das "Drehen" des Bildschirms abzuschalten.
Das Problem ist das selbe wie beim TV. Ein alten 4:3 Film auf ein 16:9 TV gibt es 3 Möglichkeiten.
1.) Links und Rechts ein schwarzer Balken und die Lady sieht gut aus.
2.) Die Lady die da gerade was macht wird 30 kg schwerer (skalieren genannt)
3.) Die Lady bekommt den Kopf und die Füße abgeschnitten.
Hier ist es da selbe Problem. Skalierungen sind immer eine Notlösung.
Es gibt hier im Forum Beträge wo gesagt wird man soll 2 Designs machen (Eins für Hoch- und eins für Querformat). Dann sieht es immer perfekt aus, ist aber doppelte Designer-Arbeit.
Ich persönlich bin zu faul und schalte das Drehen des Bildschirms ab. Dann wird es zwar auch skaliert aber es ist proportional richtig.
Gruß
Pucki
ps: Ach übrigens, die Skalierung in VB taugt auch nicht wirklich was. Deshalb habe ich meine eigene geschrieben.