Ola
Fork it here...
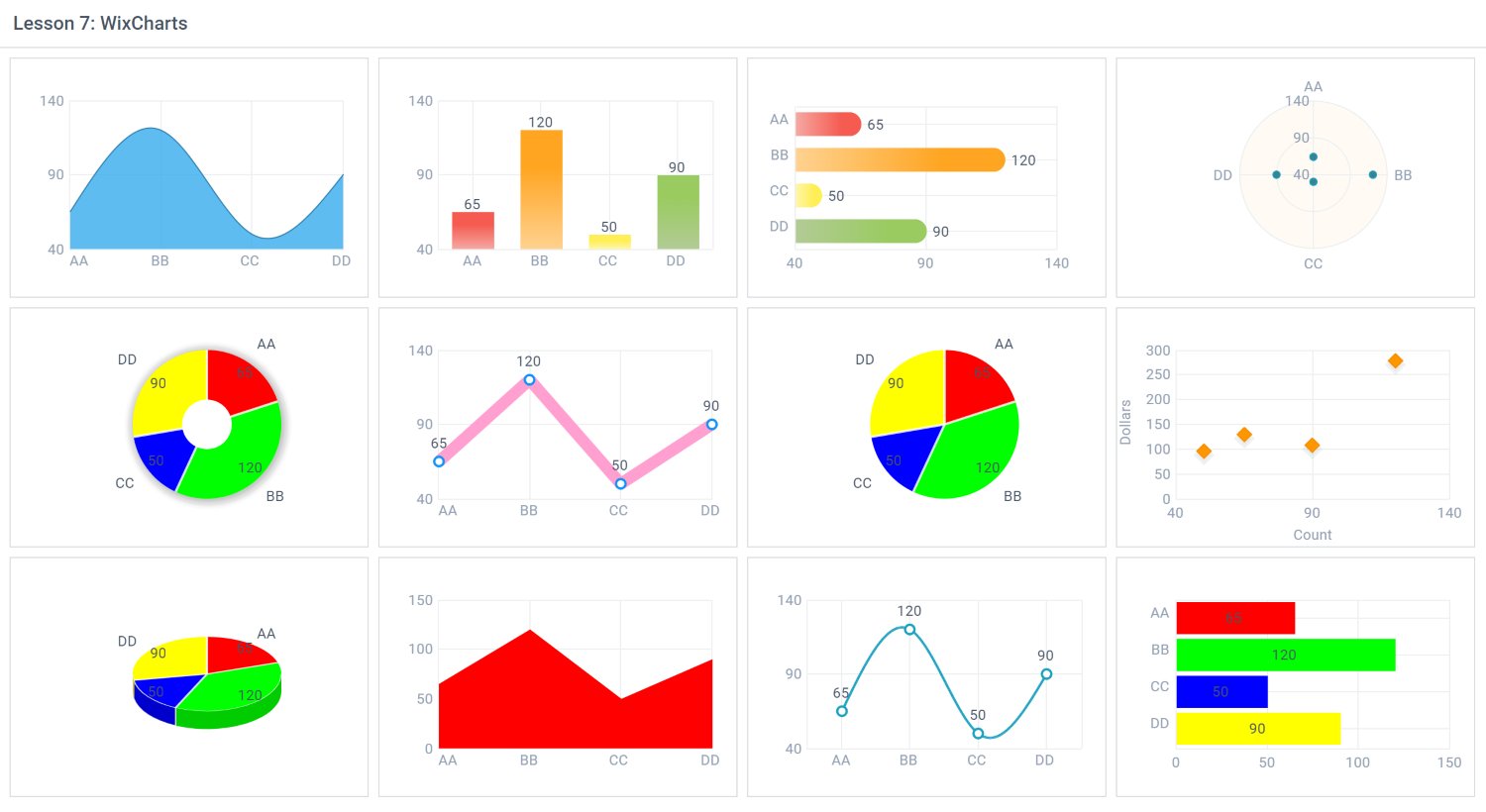
Let me close off today with Lesson 7, that deals with the charts. Depicted here is not everything there is though. We will deal with mutliple type charts on same chart, series charts and setting legends in Part 2.

As you might have guessed, by just setting the 'type' attribute of the WixElement to the chart you need and setting the 'data' attribute, you have different types of charts.
This is the chart data we are using across all these charts we have specified.
So to draw each chart we use basically .SetValue("#count#").SetColor("#color#").SetLabel("#type"#) and then the chart type e.g. .SetChartTypeSpLine("") or .SetChartBar("")
That is basically all.
Some charts have different properties that you can set for more details see from the webix website.
Fork it here...
Let me close off today with Lesson 7, that deals with the charts. Depicted here is not everything there is though. We will deal with mutliple type charts on same chart, series charts and setting legends in Part 2.
As you might have guessed, by just setting the 'type' attribute of the WixElement to the chart you need and setting the 'data' attribute, you have different types of charts.
This is the chart data we are using across all these charts we have specified.
B4X:
Dim chartData As List
chartData.Initialize
chartData.Add(CreateMap("count" : 65, "dollars" : 130, "color" : "#ff0000", "type" : "AA"))
chartData.Add(CreateMap("count" : 120, "dollars" : 280, "color" : "#00ff00", "type" : "BB"))
chartData.Add(CreateMap("count" : 50, "dollars" : 98, "color" : "#0000ff", "type" : "CC" ))
chartData.Add(CreateMap("count" : 90, "dollars" : 110, "color" : "#ffff00", "type" : "DD"))So to draw each chart we use basically .SetValue("#count#").SetColor("#color#").SetLabel("#type"#) and then the chart type e.g. .SetChartTypeSpLine("") or .SetChartBar("")
That is basically all.
Some charts have different properties that you can set for more details see from the webix website.
Last edited:
