Hi all,
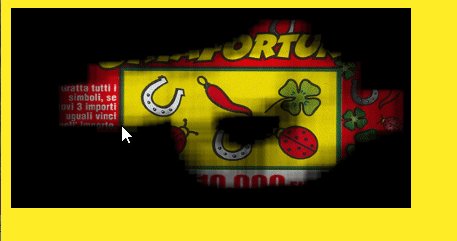
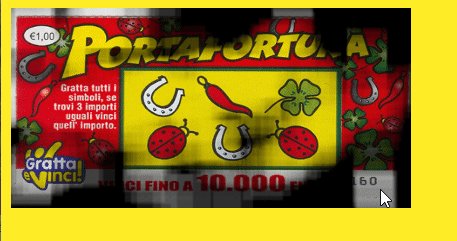
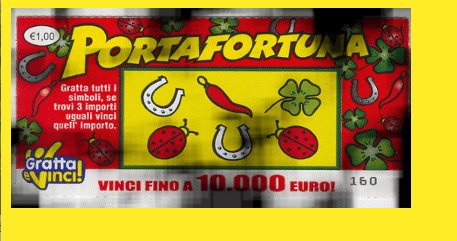
I'm trying to figure out how to reveal an image by putting a black bitmap on top of it, then letting the user draw on the screen to gradually reveal the image.
(Think of it as rubbing soot off a window so you can see through it.)
I can draw with transparency to completely reveal the image in one stroke, but what I really want is a gradual reveal. I imagine this would be setting the transparency of the "rubbed" area to smaller and smaller alpha values of black, so that more of the underlying image shows through.
I've tried AcceleratedSurface, but I can't figure out how to combine the black layer with the circle I'm drawing on it. Not sure if the Porter-Duff modes help here either.
Any ideas? Thanks!
I'm trying to figure out how to reveal an image by putting a black bitmap on top of it, then letting the user draw on the screen to gradually reveal the image.
(Think of it as rubbing soot off a window so you can see through it.)
I can draw with transparency to completely reveal the image in one stroke, but what I really want is a gradual reveal. I imagine this would be setting the transparency of the "rubbed" area to smaller and smaller alpha values of black, so that more of the underlying image shows through.
I've tried AcceleratedSurface, but I can't figure out how to combine the black layer with the circle I'm drawing on it. Not sure if the Porter-Duff modes help here either.
Any ideas? Thanks!