Ui max_co
Hello friends ????
We are here to show the world the power and beauty of B4X-built apps
New post
17-Drawer Ui (Figma)
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
16-UM Filimo
.........
Click to watch the video
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
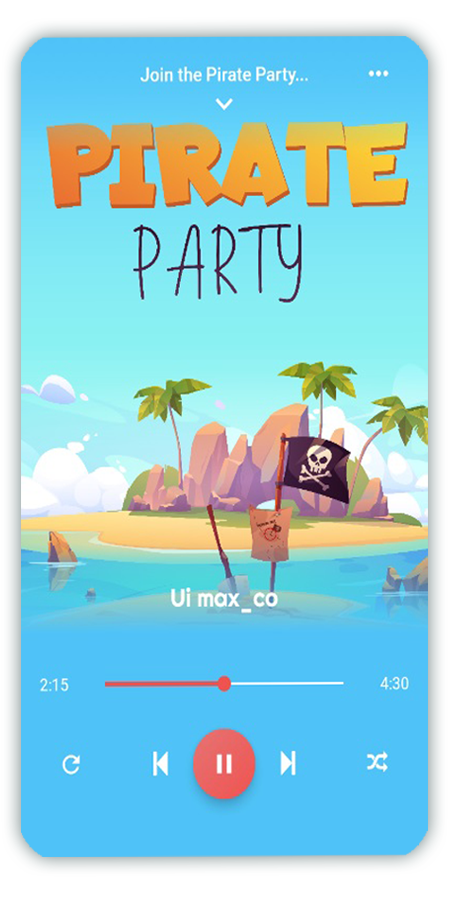
15-Music Player
.......

join us: https://www.youtube.com/channel/UCwcpZr27-CaXPDC41a_DukQ
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
14-animation ui banafsh(b4xApp)

Free source code??
Email us to receive the source code
------------------------------------------------------------------------------------------------------------------------------------------------------
13-user login animated

The source code needs minimum 2$ donation:
My PayPal Email : [email protected]
Please email me after deposit : [email protected]
Subscribe to my channel to be informed of new videos
My channel : https://www.youtube.com/channel/UCwcpZr27-CaXPDC41a_DukQ؟view_as=subscriber
--------------------------------------------------------------------------------------------------------------
12-uiux Login Animated

The source code needs minimum 4$ donation:
My PayPal Email : [email protected]
Please email me after deposit : [email protected]
--------------------------------------------------------------------------------------------------------------------------------
11-Ui/Ux Login
----------------------------------------------------------------------------------------------------------------------------------
10-shop app ui/ux
------------------------------------------------------------------------------------------------------------------------------------
9-language teaching ui/ux (Part 3)
8-ui language teaching (Part 2)
7-language teaching (Part 1)
----------------------------------------------------------------------------------------------------------------------------------------
6- ui food delivery app (Part 2)
5_ui food delivery app (Part 1)
-------------------------------------------------- -------------------------------------------------- --------------------------------------
4- Night mode and day mode (sign up)
-------------------------------------------------- -------------------------------------------------- ----------------------------------------
3- veggie shop app in B4a , b4i (Android , ios)
-------------------------------------------------- -------------------------------------------------- ------------------------------------------
2- Ui Lagin And Register 2 ?
Colors ( efefef ، 17cec5 ، c1cbd7 ، 6b83a0 ، 2c425c ، f65835 ، c1cbd7 )
-------------------------------------------------- -------------------------------------------------- ------------------------------------------
??
1-Login Ui
My Channel
https://www.youtube.com/channel/UCwcpZr27-CaXPDC41a_DukQ
Hello friends ????
We are here to show the world the power and beauty of B4X-built apps
New post
17-Drawer Ui (Figma)
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
16-UM Filimo
.........
Click to watch the video
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
15-Music Player
.......
join us: https://www.youtube.com/channel/UCwcpZr27-CaXPDC41a_DukQ
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
14-animation ui banafsh(b4xApp)
Free source code??
Email us to receive the source code
------------------------------------------------------------------------------------------------------------------------------------------------------
13-user login animated
The source code needs minimum 2$ donation:
My PayPal Email : [email protected]
Please email me after deposit : [email protected]
Subscribe to my channel to be informed of new videos
My channel : https://www.youtube.com/channel/UCwcpZr27-CaXPDC41a_DukQ؟view_as=subscriber
--------------------------------------------------------------------------------------------------------------
12-uiux Login Animated
The source code needs minimum 4$ donation:
My PayPal Email : [email protected]
Please email me after deposit : [email protected]
--------------------------------------------------------------------------------------------------------------------------------
11-Ui/Ux Login
----------------------------------------------------------------------------------------------------------------------------------
10-shop app ui/ux
------------------------------------------------------------------------------------------------------------------------------------
9-language teaching ui/ux (Part 3)
8-ui language teaching (Part 2)
7-language teaching (Part 1)
----------------------------------------------------------------------------------------------------------------------------------------
6- ui food delivery app (Part 2)
5_ui food delivery app (Part 1)
-------------------------------------------------- -------------------------------------------------- --------------------------------------
4- Night mode and day mode (sign up)
-------------------------------------------------- -------------------------------------------------- ----------------------------------------
3- veggie shop app in B4a , b4i (Android , ios)
-------------------------------------------------- -------------------------------------------------- ------------------------------------------
2- Ui Lagin And Register 2 ?
Colors ( efefef ، 17cec5 ، c1cbd7 ، 6b83a0 ، 2c425c ، f65835 ، c1cbd7 )
-------------------------------------------------- -------------------------------------------------- ------------------------------------------
??
1-Login Ui
My Channel
https://www.youtube.com/channel/UCwcpZr27-CaXPDC41a_DukQ
Attachments
Last edited:

