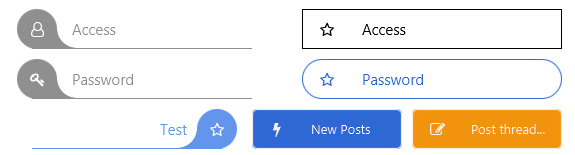
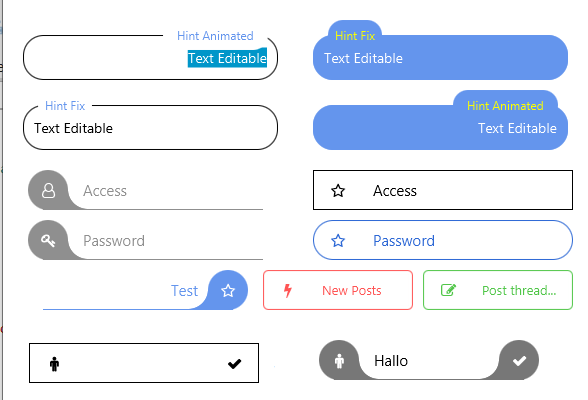
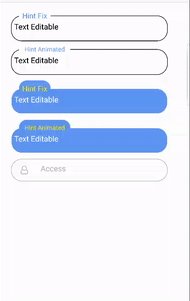
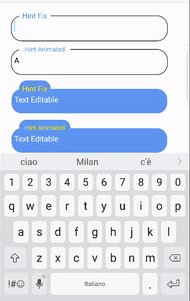
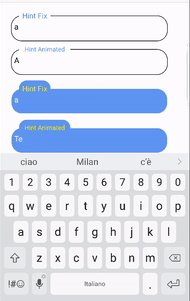
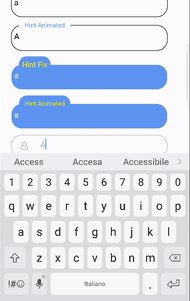
I needed to develop a modern editText (or TextField), but different from the B4XFloatTextField, different in terms of graphics and style. So I created the SD_TextView
(see also xComboBox)
NOTE: You can use this library for personal and commercial use. Include it in your projects.. Attention, even if it is a B4XLib library, it is not allowed to decompress it, modify it, change its name or redistribute it without the permission of the author
SD_TextView
Author: Star-Dust
Version: 0.24






(see also xComboBox)
NOTE: You can use this library for personal and commercial use. Include it in your projects.. Attention, even if it is a B4XLib library, it is not allowed to decompress it, modify it, change its name or redistribute it without the permission of the author
SD_TextView
Author: Star-Dust
Version: 0.24
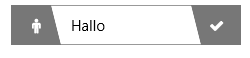
- SD_IconTextView
- Events:
- EnterPressed
- FocusChanged (HasFocus As Boolean)
- HintClick
- TextChanged (OldText As String, Newtext As String)
- Fields:
- mBase As B4XView
- Tag As Object
- Functions:
- DesignerCreateView (Base As Object, Lbl As Label, Props As Map)
Base type must be Object - GetBase As B4XView
- Initialize (Callback As Object, EventName As String)
- DesignerCreateView (Base As Object, Lbl As Label, Props As Map)
- Properties:
- Hint As String
- HintFont As B4XFont
- NativeObject As TextField [read only]
- Text As String
- TextFont As B4XFont
- Events:
- SD_TextView
- Events:
- EnterPressed
- FocusChanged (HasFocus As Boolean)
- TextChanged (OldText As String, Newtext As String)
- Fields:
- mBase As B4XView
- Tag As Object
- Functions:
- DesignerCreateView (Base As Object, Lbl As Label, Props As Map)
Base type must be Object - GetBase As B4XView
- Initialize (Callback As Object, EventName As String)
- SetHintColor (HintTextColor As Int, HintBackGroundColor As Int)
- SetTextViewColor (TextColor As Int, BackGroundColor As Int, Corner_Color As Int)
- DesignerCreateView (Base As Object, Lbl As Label, Props As Map)
- Properties:
- AnimateHint As Boolean
- Hint As String
- HintFont As B4XFont
- NativeObject As TextField [read only]
- Text As String
- TextFont As B4XFont
- Events:
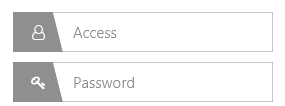
- SD_TwoIconTextView
- Events:
- Click
- EnterPressed
- FocusChanged (HasFocus As Boolean)
- HintClick
- TextChanged (OldText As String, Newtext As String)
- Unfocus
- Fields:
- mBase As B4XView
- Tag As Object
- Functions:
- DesignerCreateView (Base As Object, Lbl As Label, Props As Map)
Base type must be Object - GetBase As B4XView
- Initialize (Callback As Object, EventName As String)
- DesignerCreateView (Base As Object, Lbl As Label, Props As Map)
- Properties:
- Hint As String
- HintFont As B4XFont
- NativeObject As TextField [read only]
- Text As String
- TextConfirmButton As String
Char fontAwesone - TextFont As B4XFont
- Events:
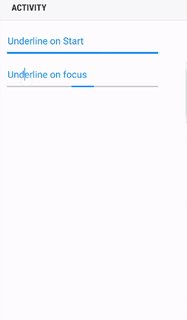
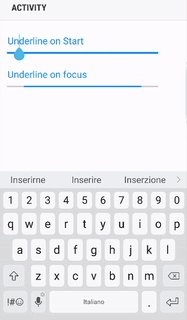
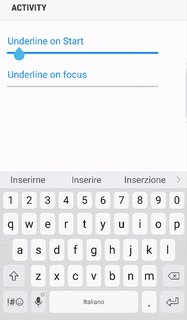
- SD_UnderLineTextView
- Events:
- EnterPressed
- FocusChanged (HasFocus As Boolean)
- TextChanged (OldText As String, Newtext As String)
- Fields:
- ExpansionTime As Int
- mBase As B4XView
- Tag As Object
- Functions:
- DesignerCreateView (Base As Object, Lbl As Label, Props As Map)
Base type must be Object - GetBase As B4XView
- Initialize (Callback As Object, EventName As String)
- UnderLine (Show As Boolean)
- DesignerCreateView (Base As Object, Lbl As Label, Props As Map)
- Properties:
- Hint As String
- HintFont As B4XFont
- NativeObject As TextField [read only]
- Text As String
- TextFont As B4XFont
- Events:
Attachments
Last edited:

