Attached you find a pdf tutorial about Designer Scripts & AutoScale.
It includes Erels Designer Scripts Tutorial and a new AutoScale Tutorial.
It's an extract of two chapters from the next Beginner's Guide edition.
The pdf document has been removed, it is outdated.
The Beginner's Guide is updated with newer functions.
Three examples are explained:
1) a simple example with only one layout file and one layout variant AutoScaled. Showing also the influence of the rate factor.
2) the same example but with two layout variants portrait and landscape AutoScaled.
3) a more advanced example with several activites showing:
EDIT: 2013.09.18
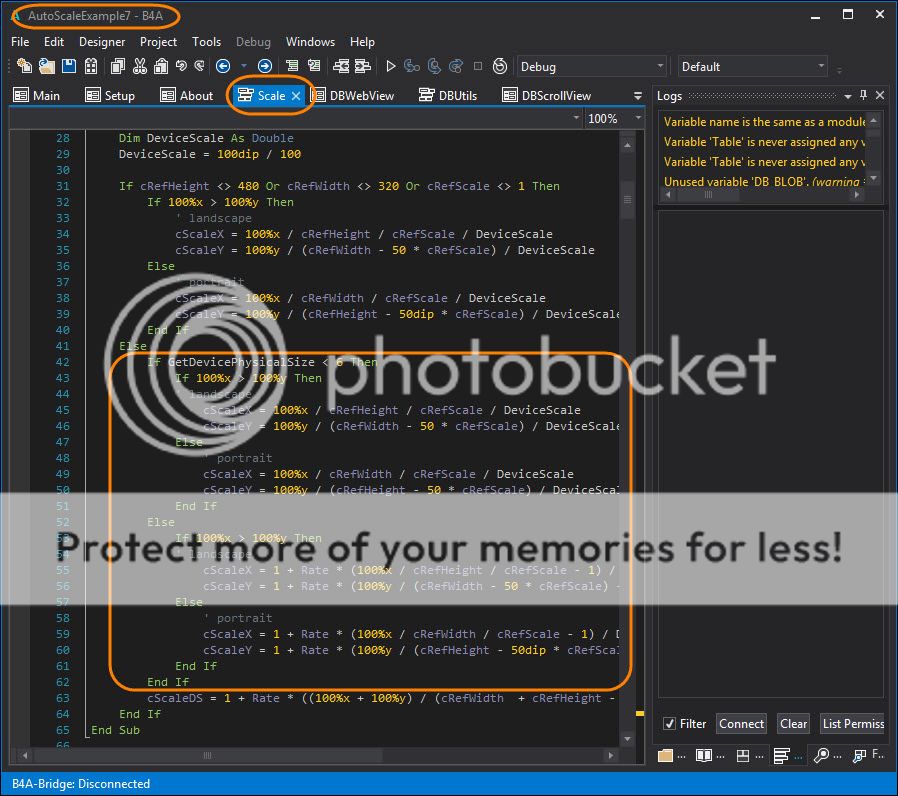
A new version of the AutoScale Module AutoScaleExample7 is available below.
Added SetReferenceLayout as reported in post #31
Added HorizontalScrollView
www.b4x.com/android/files/DesignerScripts_AutoScale.zip
It includes Erels Designer Scripts Tutorial and a new AutoScale Tutorial.
It's an extract of two chapters from the next Beginner's Guide edition.
The pdf document has been removed, it is outdated.
The Beginner's Guide is updated with newer functions.
Three examples are explained:
1) a simple example with only one layout file and one layout variant AutoScaled. Showing also the influence of the rate factor.
2) the same example but with two layout variants portrait and landscape AutoScaled.
3) a more advanced example with several activites showing:
- Main Main screen with an image and button to select different examples.
The image size is adapted to the screen size. - Setup screen With a specific layout.
This example uses the setup layout of the GPSExample program.
The setup is a ScrollView with a Panel and several smaller Panels
on it. Depending on the screen width there are one or two columns. - About screen with a specific layout.
- DBWebView Database shown in a WebView using DBUtils.
With a new DBUtils module allowing to set the TextSize property. - DBScrollView Database shown in a ScrollView.
The views are scaled in the code. - Keyboard a numeric keyboard example.
The key views are added in the code and scaled using the
Scale module. - Scale module allows to scale views added in the code based on the same equations as those used in the Designer Script AutoScale.
Functions:- GetScale Gets the scale with the Rate value set with SetScaleRate
- SetScaleRate(Rate) Sets the Rate value
- GetDevicePhysicalSize Gets the physical size of the device in inches.
- ScaleView(View) Scales the given View with the current scale
- ScaleAll(Activity) Scales all the views of the given Activity or Panel
with all their child views. - SetReferenceLayout allows to set another reference layout than the standatd one.
Example: Scale.SetReferenceLayout(800, 1280, 1)
sets 800 * 1280 * 1 layout as the reference layout
In this case the ScaleRate has no influence. - The module supports also ScrollView2D, but if you don't use it you should comment out the relevant lines in ScaleView and ScaleViewDS routines.
EDIT: 2013.09.18
A new version of the AutoScale Module AutoScaleExample7 is available below.
Added SetReferenceLayout as reported in post #31
Added HorizontalScrollView
www.b4x.com/android/files/DesignerScripts_AutoScale.zip
Attachments
Last edited: