Several developers were interested in adding support for signature capturing in their Android application.
The attached code module makes it easy to capture the signature and save it to a file.

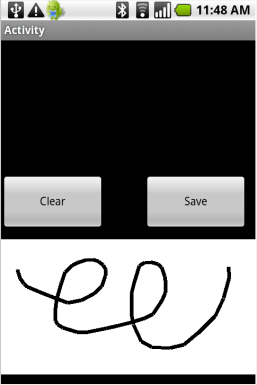
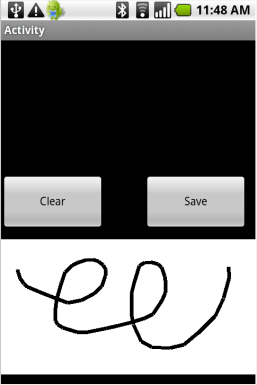
You should create a layout similar to the above layout.
The drawing is done on a Panel view.
Load the layout (or create it programmatically), initialize the canvas object which does the actual drawing and initialize the SignatureData object:
Add events for the panel Touch event and for the buttons. These events call the SignatureCapture module.
That's it.
The attached code module makes it easy to capture the signature and save it to a file.

You should create a layout similar to the above layout.
The drawing is done on a Panel view.
Load the layout (or create it programmatically), initialize the canvas object which does the actual drawing and initialize the SignatureData object:
B4X:
Sub Globals
Dim Panel1 As Panel
Dim Canvas1 As Canvas
Dim SD As SignatureData 'This object holds the data required for SignatureCapture
End Sub
Sub Activity_Create(FirstTime As Boolean)
Activity.LoadLayout("1")
Canvas1.Initialize(Panel1)
SD.Initialize
SD.Canvas = Canvas1
SD.Panel = Panel1
SD.SignatureColor = Colors.Black
SD.SignatureWidth = 5dip 'Stroke width
End Sub
B4X:
Sub Panel1_Touch (Action As Int, X As Float, Y As Float)
SignatureCapture.Panel_Touch(SD, x, y, Action)
End Sub
Sub btnSave_Click
SignatureCapture.Save(SD, File.DirRootExternal, "sign.png")
ToastMessageShow("Signature saved to: " & File.Combine(File.DirRootExternal, "sign.png"), True)
End Sub
Sub btnClear_Click
SignatureCapture.Clear(SD)
End Sub