Greetings,
I just migrated a working non-B4XPages app over to B4XPages because CallSubDelayed was not working correctly when the old app did not have focus. I was advised to migrate to B4XPages. That issue has been resolved just by doing the migration. It seems that loading layouts is done differently in B4XPages. The screen shots will show what the original app screens looked like vs the same screens in B4XPages.
This layout that's loaded is the same in both apps:

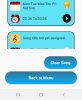
The original app screen shots:


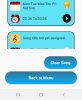
The same shots in B4XPages:


On the screen shot of the xCLV in B4XPages, the list is shown but the background is washed out in a whitish colour.
Here's the coding from the original app that slides the panel off the screen before calling the sub routine that builds the xCLV:
This is the B4XPages version of the same coding:
I thought all I needed to do was replace "Activity" with "Root" but I guessed wrong.
Here's the codING I use for building the xCLV. It's the same in both the old app and in B4XPages :
What did I miss when doing the migration?
Thanks.
I just migrated a working non-B4XPages app over to B4XPages because CallSubDelayed was not working correctly when the old app did not have focus. I was advised to migrate to B4XPages. That issue has been resolved just by doing the migration. It seems that loading layouts is done differently in B4XPages. The screen shots will show what the original app screens looked like vs the same screens in B4XPages.
This layout that's loaded is the same in both apps:
The original app screen shots:


The same shots in B4XPages:


On the screen shot of the xCLV in B4XPages, the list is shown but the background is washed out in a whitish colour.
Here's the coding from the original app that slides the panel off the screen before calling the sub routine that builds the xCLV:
B4X:
Sub ImageViewSongList_Click
Activity.LoadLayout("SongList") ' This layout also contains a custom list view.
cLvSelSongList.Initialize(clvSongList)
cLvSelSongList.Mode = cLvSelSongList.MODE_SINGLE_ITEM_PERMANENT
' Make panel slide down out of site.
'-----------------------------------
PanelMenu.SetLayoutAnimated(300, 0, Activity.Height, Activity.Width, _
Activity.Height)
BuildTheSongListCustomListView
If blnAsongIsPlaying And ServiceModule.blnScheduleIsPlayingSong = False Then ' Turn the song off.
ImageViewPlayCurrentSong_Click
End If
End SubThis is the B4XPages version of the same coding:
B4X:
Sub ImageViewSongList_Click
Root.LoadLayout("SongList") ' This layout also contains a custom list view.
cLvSelSongList.Initialize(clvSongList)
cLvSelSongList.Mode = cLvSelSongList.MODE_SINGLE_ITEM_PERMANENT
' Make panel slide down out of site.
'-----------------------------------
PanelMenu.SetLayoutAnimated(300, 0, Root.Height, Root.Width, _
Root.Height)
BuildTheSongListCustomListView
If blnAsongIsPlaying And ServiceModule.blnScheduleIsPlayingSong = False Then ' Turn the song off.
ImageViewPlayCurrentSong_Click
End If
End SubI thought all I needed to do was replace "Activity" with "Root" but I guessed wrong.
Here's the codING I use for building the xCLV. It's the same in both the old app and in B4XPages :
B4X:
Sub BuildTheSongListCustomListView
clvSongList.Clear
ButtonSongDetails.Visible = False
' Add 10 items to the list view.
'-------------------------------
For intIndex = 0 To 2
' typValues holds values from a custom type object that can be accessed from the values
' parameter of the ItemClick handler of this xCLV.
'--------------------------------------------------------------------------------------
Dim typValues As typSongsListItemValues
' Adding items to the list view requires a Panel created in code.
'----------------------------------------------------------------
Dim p As B4XView = xui.CreatePanel("")
' This is the size for the panel and it will be animated.
'--------------------------------------------------------
p.SetLayoutAnimated(0, 0, 0, PanelSongList.Width, 200dip)
p.LoadLayout("SongListCard")
' Populate the views with values from the database.
' Doing the replace here will make sure unchecked days will not be displayed in the list.
'----------------------------------------------------------------------------------------
LabelSongTitle.Text = kvs.Get("Song" & (intIndex + 1) & "Title")
LabelSchedule.Text = LTrim(kvs.Get("Song" & (intIndex + 1) & "Schedule"))
LabelSchedule.Text = LabelSchedule.Text.Replace("100 ", "")
LabelSchedule.Text = LabelSchedule.Text.Replace("200 ", "")
LabelSchedule.Text = LabelSchedule.Text.Replace("300 ", "")
LabelSchedule.Text = LabelSchedule.Text.Replace("400 ", "")
LabelSchedule.Text = LabelSchedule.Text.Replace("500 ", "")
LabelSchedule.Text = LabelSchedule.Text.Replace("600 ", "")
LabelSchedule.Text = LabelSchedule.Text.Replace("700 ", "")
LabelSchedule.Text = LTrim(LabelSchedule.Text)
LabelScheduleFromUntil.Text = _
kvs.Get("Song" & (intIndex + 1) & "ScheduleActiveFrom") & " To " & _
kvs.Get("Song" & (intIndex + 1) & "ScheduleActiveUntil")
If kvs.Get("Song" & (intIndex + 1) & "ScheduleIsActivated") Then
ImageViewSongScheduleIsActivated.Bitmap = _
LoadBitmap(File.DirAssets, "light-on-icon.png")
Else
ImageViewSongScheduleIsActivated.Bitmap = _
LoadBitmap(File.DirAssets, "light-off-icon.png")
End If
Select intIndex + 1
Case 1
If blnAsongIsPlaying And ServiceModule.blnSchedule1IsPlayingSong Then
ImageViewPlayPauseSong.Bitmap = _
LoadBitmap(File.DirAssets, "pause-circle.png")
Else
ImageViewPlayPauseSong.Bitmap = _
LoadBitmap(File.DirAssets, "play-circle.png")
End If
Case 2
If blnAsongIsPlaying And ServiceModule.blnSchedule2IsPlayingSong Then
ImageViewPlayPauseSong.Bitmap = _
LoadBitmap(File.DirAssets, "pause-circle.png")
Else
ImageViewPlayPauseSong.Bitmap = _
LoadBitmap(File.DirAssets, "play-circle.png")
End If
Case 3
If blnAsongIsPlaying And ServiceModule.blnSchedule3IsPlayingSong Then
ImageViewPlayPauseSong.Bitmap = _
LoadBitmap(File.DirAssets, "pause-circle.png")
Else
ImageViewPlayPauseSong.Bitmap = _
LoadBitmap(File.DirAssets, "play-circle.png")
End If
End Select
' This is where the item row is added to the list view.
' Each list item has a set of Type structure elements associated with it.
'------------------------------------------------------------------------
clvSongList.Add(p,typValues)
Next
If blnComingBackFromSongDetails Then
blnComingBackFromSongDetails = False
ButtonSongDetails.Visible = True
clvSongList.ScrollToItem(intCurrentSongSelected - 1)
cLvSelSongList.ItemClicked(intCurrentSongSelected - 1)
End If
End SubWhat did I miss when doing the migration?
Thanks.
