Dependence: SD CreativeBackground
SD_XUIView2
Author: Star-Dust
Version: 0.16




SD_XUIView2
Author: Star-Dust
Version: 0.16
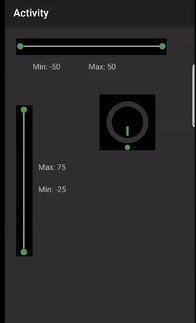
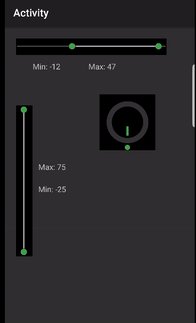
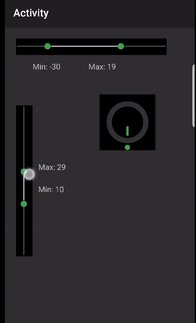
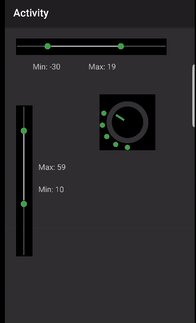
- B4XRangeSeekBar
- Events:
- ChangeValue (MinValue As Float, MaxValue As Float)
- Fields:
- Tag As Object
- Functions:
- AddToParent (PanelToAdd As B4XView, Left As Int, Top As Int, Width As Int, Height As Int) As String
- BringToFront As String
- Class_Globals As String
- DesignerCreateView (Base As Object, Lbl As Label, Props As Map) As String
Base type must be Object - GetBase As Panel
- GetView (Index As Int) As B4XView
- Initialize (Callback As Object, EventName As String) As String
- IsInitialized As Boolean
Verifica se l'oggetto sia stato inizializzato. - RemoveViewFromParent As String
- RequestFocus As String
- ReSetEvent (Callback As Object, EventName As String) As String
- Rotate (AngleX As Float, AngleY As Float, AngleZ As Float) As String
- SendToBack As String
- SetColorBase (C As Int) As String
- SetColorLevel (C As Int) As String
- SetColorStick (C As Int) As String
- Snapshot As B4XView
- Properties:
- Enable As Boolean
- Height As Int
- Left As Int
- MaxValue As Float
- MinValue As Float
- Top As Int
- Visible As Boolean
- Width As Int
- Events:
- B4XTrimmer
- Events:
- ChangeValue (Value As Int)
- TouchRelease (Value As Int)
- Fields:
- Tag As Object
- Functions:
- Class_Globals As String
- DesignerCreateView (Base As Object, Lbl As Label, Props As Map) As String
Base type must be Object - GetBase As Panel
- Initialize (Callback As Object, EventName As String) As String
- IsInitialized As Boolean
Verifica se l'oggetto sia stato inizializzato. - Rotate (AngleX As Float, AngleY As Float, AngleZ As Float) As String
- Properties:
- Value As Int
- Events:
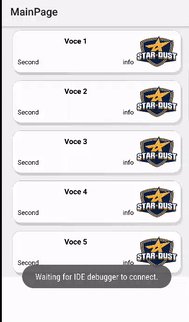
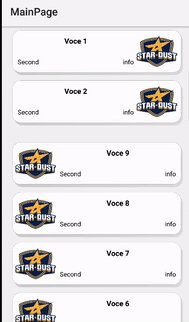
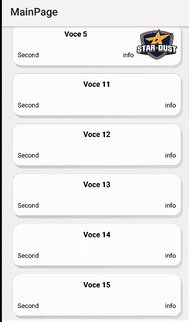
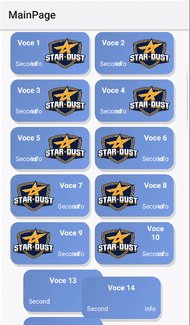
- xGridListView
- Events:
- ItemClick (Text As String, Value As Object)
- ItemLongClick (Text As String, Value As Object)
- Fields:
- InfoFont As B4XFont
- InfoTextColor As Int
- SecondLineAlignment As String
- SecondLineColor As Int
- SecondLineFont As B4XFont
- StepItem As Int
- TextAlignment As String
- TextColor As Int
- TextFont As B4XFont
- TimeAnimation As Int
- Functions:
- Add (Text As String, SecondLine As String, Info As String, ID As Object) As String
- AddWithImage (Text As String, SecondLine As String, Info As String, ID As Object, Image As B4XBitmap, ImageToRight As Boolean) As String
- Class_Globals As String
- Clear As String
- DesignerCreateView (Base As Object, Lbl As Label, Props As Map) As String
Base type must be Object - Initialize (Callback As Object, EventName As String) As String
- InsertAt (Position As Int, Text As String, Info As String, ID As Object) As String
- InsertWithImageAt (Position As Int, Text As String, SecondLine As String, Info As String, ID As Object, Image As B4XBitmap, ImageToRight As Boolean) As String
- Invalidate As String
- IsInitialized As Boolean
Verifica se l'oggetto sia stato inizializzato. - removeAt (Pos As Int) As String
- ScrollToBottom As String
- SetCol (N As Int) As String
- setInfo (ID As Object, Text As String) As String
- setSecondLine (ID As Object, Text As String) As String
- setSingleItemColorBackground (ID As Object, Color As Int) As String
- setText (ID As Object, Text As String) As String
- Properties:
- Base As B4XView [read only]
- ElementBackgroundColor As Int
- Height As Int
- ItemCornerRadius As Int
- ItemCornerWidth As Int
- ItemHeight As Int
- ItemWidth As Int
- LatelarBarWidth As Int
- Left As Int
- MaxCol As Int [read only]
- Size As Int [read only]
- Tag As Object
- Top As Int
- Width As Int
- WidthbetweenItem As Int
- Events:
- xListView
- Events:
- ItemClick (Text As String, Value As Object)
- ItemLongClick (Text As String, Value As Object)
- Fields:
- HeightItem As Int
- InfoFont As B4XFont
- InfoTextColor As Int
- SecondLineAlignment As String
- SecondLineColor As Int
- SecondLineFont As B4XFont
- StepItem As Int
- TextAlignment As String
- TextColor As Int
- TextFont As B4XFont
- TimeAnimation As Int
- Functions:
- Add (Text As String, SecondLine As String, Info As String, ID As Object) As String
- AddWithImage (Text As String, SecondLine As String, Info As String, ID As Object, Image As B4XBitmap, ImageToRight As Boolean) As String
- Class_Globals As String
- Clear As String
- DesignerCreateView (Base As Object, Lbl As Label, Props As Map) As String
Base type must be Object - Initialize (Callback As Object, EventName As String) As String
- InsertAt (Position As Int, Text As String, Info As String, ID As Object) As String
- InsertWithImageAt (Position As Int, Text As String, SecondLine As String, Info As String, ID As Object, Image As B4XBitmap, ImageToRight As Boolean) As String
- Invalidate As String
- IsInitialized As Boolean
Verifica se l'oggetto sia stato inizializzato. - removeAt (Pos As Int) As String
- ScrollToBottom
- Properties:
- Base As B4XView [read only]
- ElementBackgroundColor As Int
- Height As Int
- ItemCornerRadius As Int
- ItemCornerWidth As Int
- ItemHeight As Int
- Left As Int
- Size As Int [read only]
- Tag As Object
- Top As Int
- Width As Int
- WidthbetweenItem As Int
- Events:
Attachments
Last edited: