You can use a kanban board to visualize the different stages of workflows in an organization.
Each task or work item is represented by a card that is placed in a stage list on the board.
Each team might have different needs about which stages to monitor. This means that the application has to be flexible enough to cope with these differences.
Each card can contain different items about the task: a description, a checklist, a statusbar and so on.
You can read more about it on this website: Kanban board examples
This is a first attempt to write a B4J application that uses a kanban board.
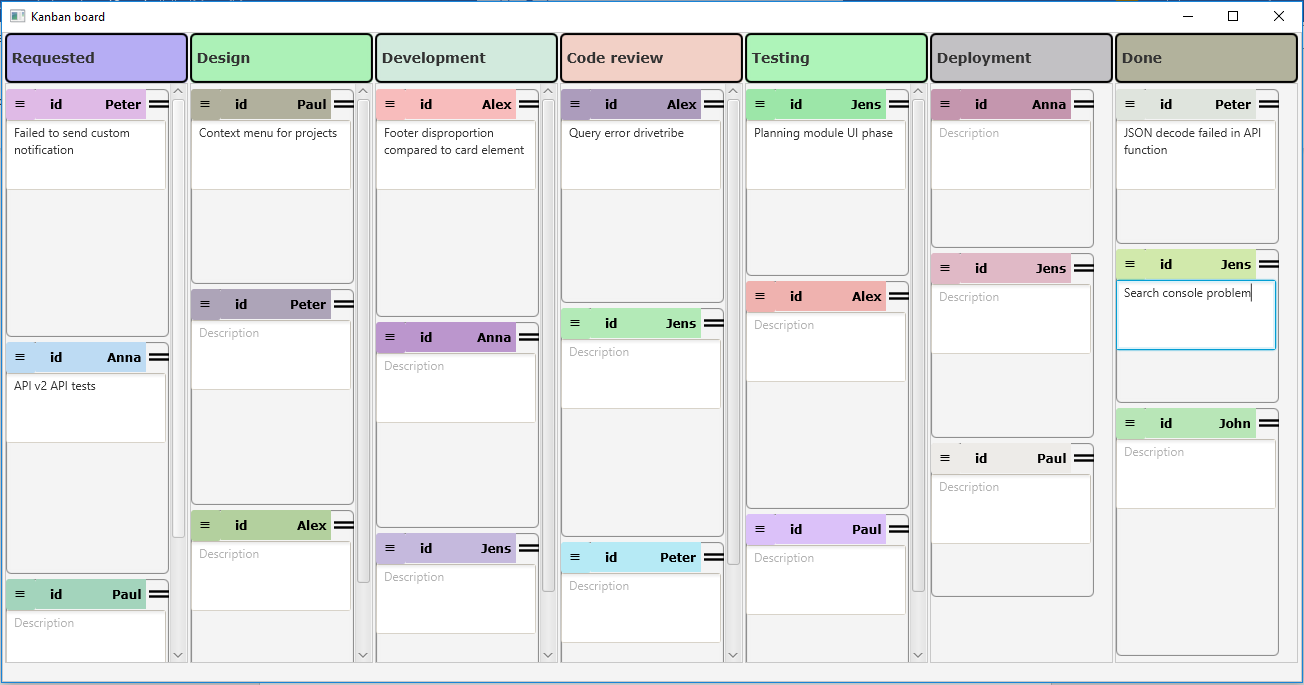
Here’s how it might look like for the first visualization:

Each card can have a different height and this means that a scrollbar will appear if the list gets to long.
If there are more than 7 stage lists than a horizontal scrollbar will appear. Horizontal scrolling is also active when you resize the window to a smaller size.
A card can be dragged and dropped vertically in the same list. The horizontal dragging and dropping is not implemented yet. A card can be removed by right clicking with the mouse on the name (or below the description).
The data structures and data forms needed are not implemented yet.
The source code will be available in one of the next messages… Any comments, tips ?
Each task or work item is represented by a card that is placed in a stage list on the board.
Each team might have different needs about which stages to monitor. This means that the application has to be flexible enough to cope with these differences.
Each card can contain different items about the task: a description, a checklist, a statusbar and so on.
You can read more about it on this website: Kanban board examples
This is a first attempt to write a B4J application that uses a kanban board.
Here’s how it might look like for the first visualization:
Each card can have a different height and this means that a scrollbar will appear if the list gets to long.
If there are more than 7 stage lists than a horizontal scrollbar will appear. Horizontal scrolling is also active when you resize the window to a smaller size.
A card can be dragged and dropped vertically in the same list. The horizontal dragging and dropping is not implemented yet. A card can be removed by right clicking with the mouse on the name (or below the description).
The data structures and data forms needed are not implemented yet.
The source code will be available in one of the next messages… Any comments, tips ?
