Current version: 1.03
Status: Released
Price: $150
What's new?
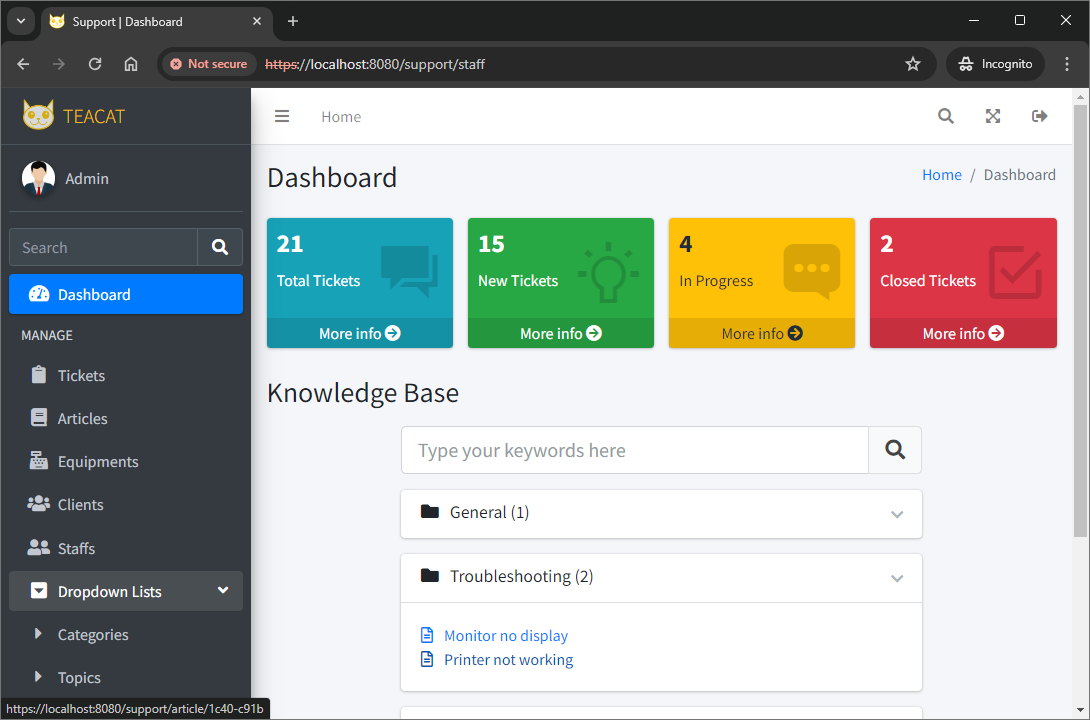
Preview


Demo Video
FAQs

Status: Released
Price: $150
What's new?
- Performance improvement when querying for tickets using vw_tickets view.
This view is automatically created if it does not exist in old database. - Many new functions in DatabaseBuilder class such as IfNull, Create2, setSelect2, SelectFromView, ViewExists and ViewExists2.
- Added "Delete Ticket" button for Staff ticket view.
- Some enhancements in User Login page.
- Some changes in JavaScripts files.
- Updated firebird.example to use MaxPoolSize=0 by default
- Updated firebird.sql script file to create vw_tickets view
- Changes in firebird.example - DbToolPath to set path of isql, UseScript, ScriptFile
- Changes in postgresql.example - DbToolPath to set path of createdb
- Updated firebird.sql script file
- Fix issue creating tables for Firebird, articles table must be created after topics table
- Fix search engine on top of page for Firebird to support case-insensitive keyword search
- WYSIWYG editor, using summernote plugin
- Toast message, using toastr plugin, replacing the ugly javascript alert
- SessionStorage is used to show toast message after page reload
- Email notification added for client registration and ticket status changes by staff or client
- HTML file generated for previewing emails instead of sending actual email
- Bug fixed in JavaScript document ready calling functions in wrong order (Ajax/event loop issue)
- Bug fixed in SQLite, missing "server" tag in build configuration causing unexpected database closed
- Bug fixed in SQLite message table created date (DatabaseBuilder)
- Add size to some text fields in tables like tickets, messages and articles (no affects to SQLite database)
- Disable/Enable cascading drop-down lists when selecting equipments (Type->Brand->Model)
- Some code cleanup and renaming
- Some modification in database config example file
- Missing additional jars for Velocity library 2.01 has been uploaded under B4J (shortcut back to version 1.00)
- Moved some js files to plugins folder
- Minor UI changes in login forms (client and staff)
- Updated jQuery validation to validate maxlength of some name and description fields
- jQuery validation also validate WYSIWYG editor which has default text even the content is empty
- Limit client from deleting their attachments (Error message toast and page reloads)
- Based on Web API Server Template version 2.08 (improved version)
- Supporting databases: SQLite, MySQL/MariaDB, Firebird 3+, PostgreSQL and MS SQL Server 2019
- DatabaseBuilder and DatabaseConnector classes (more powerful than MiniORM)
- Separate config files e.g sqlite.ini for different database engine (in addition to existing config.ini)
- More organized and reusable code (DRY principle)
- More user-friendly logs and debug experience (click the colourful log to jump to the correct verb method)
- Display date and time based on client side local timezone using JavaScript if database time is save as UTC (can be disabled)
- Improved jQuery Uploader with confirmation dialog (prevent user accidentally delete or download an attachment)
- Uploaded attachment retain it's original file name and file is organized with subfolders according to upload date and time
- API version changed from v2 to v1 (Try clear browser cache due to updated JavaScript if you have run previous version before)
- Comment link to export project as zip file using WinRAR (like B4XPages project)
Preview
Demo Video
FAQs
- Server: jServer (For production, it is a compiled jar to run on Linux or Windows VPS)
- Backend: Powered by EndsMeet framework and Web API Template 2 which produces JSON format REST API. Business logic coded with B4J.
- Database: MySQL, SQL Server, PostgreSQL, Firebird and SQLite. No additional SQL knowledge required for specific database since queries are handled by DatabaseBuilder class. Same code works for all databases.
- Template: AdminLTE3 (Bootstrap 4) powered by Velocity Template Engine works perfectly on mobile or desktop browser.
- File Uploader: jquery-uploader with nice image viewer.
- Security: Session and password hashing. SQL prepared statements to prevent SQL injection.
- Email: SMTP with jNet library for new ticket creation, client registration, reset and change password.
- Knowledge: Skills in web development are not required unless you want to modify the frontend.
- SEO: Pretty URL routes
- Not PHP, .NET, Python
- No drag-and-drop tool for front-end web UI included
- No B4X UI Views
- Not a low code/no code app generator
- No ABM, BANano, BVAD3, SithasoDaisy
- No Vue, Angular, ReactJS
- Not PWA
- No NPM, Composer or package.json
- No obfuscated JavaScript or CSS
- No virtual environment or docker
- Not working in shared hosting
- No cookie, localstorage and JWT used
- Web API is not suitable for B4A or B4i clients*
- Not multilanguage such as Italian, only English.
- This is the first complete web app for Ticketing System in the forum ever made.
- It is powered by EndsMeet, a web development framework with libraries build from the ground up such as Web API template and Velocity library.
- You don't want to use PHP or C# but choose B4X as your backend programming language hosted on the high performance jServer powered by Jetty.
- You want to use a simple yet powerful template engine, Velocity.
- Frontend is based on the most popular AdminLTE dashboard template.
- You want to write simple B4X code that work with 5 most popular database engines.
- You want to start developing with the lightweight SQLite and migrate to other database engine such as MySQL, SQL Server, Firebird or PostgreSQL in the future.
- You plan to build a REST API server which can be reused for your mobile or desktop apps.
- You want to learn how to build a front-end that provide good user interface and experience (UI/UX) for desktop and mobile users.
- You want to know how to manage login sessions or restrict user access in jServer web app.
- You want to know how to use SMTP or jNET library for sending email during user registration, activation, change password and reset password.
- You can modify this project to build app for e-commerce, inventory, e-learning, ERP, CRM, project management, data collection, dashboard, etc.
Return JSON response using MiniORM:
Private Sub GetClients
' #Version = v1
' #Desc = List all clients
Try
If UserAuthorize(Array As String("staff")) = False Then
ReturnHtmlPageAuthorizationRequired
Return
End If
DB.Table = "tbl_clients"
DB.Query
HRM.ResponseCode = 200
HRM.ResponseData = DB.Results
Catch
HRM.ResponseCode = 422
HRM.ResponseError = "Error execute query"
End Try
DB.Close
ReturnApiResponse
End Sub
Last edited:
